 身近にブログを運営しながらtwitterも楽しむ方が増えられたので
今回、特にはまぞうブログに絞って
twitbackr
の使い方を書いてみます。
身近にブログを運営しながらtwitterも楽しむ方が増えられたので
今回、特にはまぞうブログに絞って
twitbackr
の使い方を書いてみます。
twitbackr
とは何かと言うと、
ブログを投稿したと同時にtwitterに連絡をして、
twitterにブログを投稿したこととリンクを自動でつぶやいてくれるインターネットツールです。
とても便利ですね。
このサービスを使い始めるには先ず
twitbackr
のWebサイト
twitbackr.com
にアクセスして下さい。
そして横長の大きな
まずはtwitterアカウントでログイン
をクリックします。
この時、twitterにログインしていない状態だと
あなたのTwitterアカウントへログイン
と言う画面が出ますのでログイン情報を入力して下さい。
すると
twitbackrによるアクセスを許可しますか?
と言う画面が出ますので
許可する
をクリックすると
あとはPing URLを設定するだけ
と言う画面に進みます。
twitter
にログインしたまま
twitbackr
にアクセスした方は上のログイン画面を飛ばしてこの画面が見えたのではないかと思います。
この画面に
http://twitbackr.com/ping/**********
と言う様なURLが表示されていると思います。
*の部分は英数字の羅列で、
ログインした
twitter
アカウント特有のものになります。
twitter
と
twitbackr
を連携するパスワードになりますので他人に教えない様にして下さい。
そしてこの特別なURLをコピーします。
以上で
twitbackr
側の作業は終了です。
この時点で
twitter
を確認すると
#twitbackr はじめました! http://twitbackr.com
と言う様な投稿が自動的にされていると思います。
次にブログ側の設定です。
ここからははまぞうブログでの利用法になります。
はまぞうブログの管理画面の左サイドバーを見ると
ブログの設定
の項目中に
ブログ環境設定
と言う項目がありますのでクリックして設定画面に進みます。
画面を見ていくと
ブログへの投稿
と言う項目があり其の一番下に
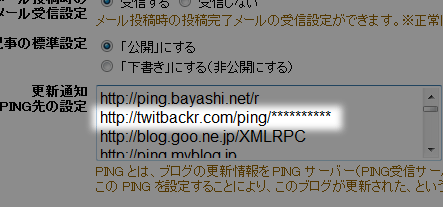
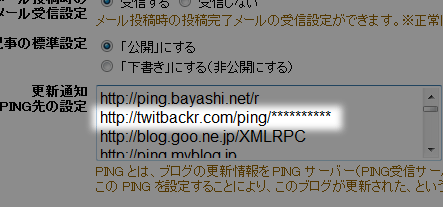
更新通知PING先の設定
と言う項目があります。
この入力画面に一行、先程コピーした特別なURLをペーストして下さい。
下の図の様になりますね。
 図では二行目になっていますがどの行でも構いません。
そしてこの設定を保存すれば総ての作業は完了です。
図では二行目になっていますがどの行でも構いません。
そしてこの設定を保存すれば総ての作業は完了です。
これでブログを投稿すれば自動的にtwitterにつぶやかれる筈です。
ブログ+twitterライフを思いっ切り楽しんで下さい。
追記
2011年7月2日に twitbackr の解除方法も記事にしました。
twitbackr(ツイットバッカー)の解除方法
 これがどんなアプリであるかを一言で言えば
雑誌の未来系
と言えるでしょう。
それは単なる紙媒体の電子上への置き換えに留まらぬ、
Webサイトをも包含する概念であるかも知れません。
実際、既にこの未来雑誌上では
ニュースや写真だけでなく、
これがどんなアプリであるかを一言で言えば
雑誌の未来系
と言えるでしょう。
それは単なる紙媒体の電子上への置き換えに留まらぬ、
Webサイトをも包含する概念であるかも知れません。
実際、既にこの未来雑誌上では
ニュースや写真だけでなく、
 インターネットでは見たいホームページの指定は
インターネットアドレス
(※1)
で指定できます。
このアドレスは例えば本ブログ
HamaZoランクチェック!Blog
(※2)
では
インターネットでは見たいホームページの指定は
インターネットアドレス
(※1)
で指定できます。
このアドレスは例えば本ブログ
HamaZoランクチェック!Blog
(※2)
では

 身近にブログを運営しながらtwitterも楽しむ方が増えられたので
今回、特にはまぞうブログに絞って
twitbackr
の使い方を書いてみます。
身近にブログを運営しながらtwitterも楽しむ方が増えられたので
今回、特にはまぞうブログに絞って
twitbackr
の使い方を書いてみます。 図では二行目になっていますがどの行でも構いません。
そしてこの設定を保存すれば総ての作業は完了です。
図では二行目になっていますがどの行でも構いません。
そしてこの設定を保存すれば総ての作業は完了です。 何回かブログをご紹介したのは本ブログの二記事
何回かブログをご紹介したのは本ブログの二記事
 本ブログの二記事
本ブログの二記事

 多くのはまぞうブロガーさんにお越しいただいた
ブログ村×はまぞう感謝祭2010
は、本ブログでも
多くのはまぞうブロガーさんにお越しいただいた
ブログ村×はまぞう感謝祭2010
は、本ブログでも
 本ブログで紹介の
ブログ村×はまぞう感謝祭2010
本ブログで紹介の
ブログ村×はまぞう感謝祭2010
 本ブログの2010年10月28日の記事
本ブログの2010年10月28日の記事