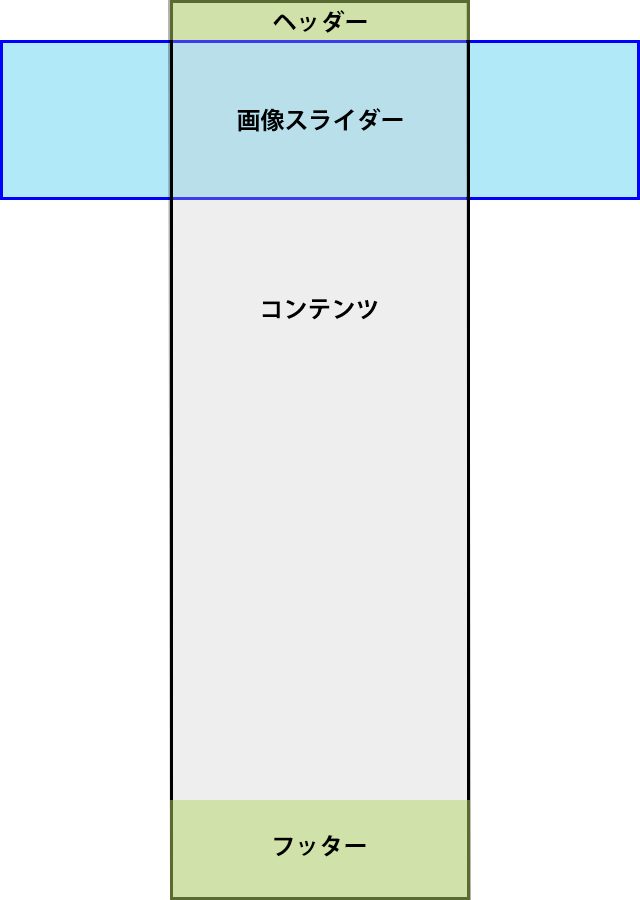
スマートフォン閲覧用のWebサイト制作にあたって、 「/sp/」などと命名したディレクトリを立て、 ルート「/」のPC版と一対一で対応させた上でスマートフォンからのアクセスの場合には スマートフォン専用ページを表示させるのは以前は一般的な手法でした。 現在ではレスポンシブWebデザインが主流となり余り見られなくなった手法ではありますが、 当該手法を採用したWebサイトのメンテナンスに於いては PC版との整合性を取る必要に迫られる事案もあります。
スマートフォンによるアクセスへの配慮
例えばブログシステムに於いて一般の利用者が記事投稿する際に 内部リンクを記載すればPC版にリンク先を求めるのは当然でしょう。 すると然るべきリダイレクトが施されていない場合には スマートフォンで当該サイトを訪れた閲覧者はPC版リンクを踏みますから 折角用意したスマートフォンページは表示されはせず、 一般的に横幅の広い、従って小さな文字のページの閲覧を強いられる格好になってしまいます。
其処で問題のあるリンクに於いては スマホ版での巡回に支障をきたさない様に配慮し、 PC版のリンクアドレスをリンク時に改変して「/sp/」を先頭に挿入したい要請があります。 本記事では此の実現にjQueryを用いて解決を図りたく思います。