
一週間前の2016年11月19日の夕方にアップル社に発注していた Macbook Pro 2016 Late 13インチ が届き開梱し様子をレポートしたのが翌日2016年11月20日の本ブログ記事 「Macbook Pro 2016 Late 13インチ発注物語」[※1] でした。 前の所有機種に於いては 「Windows XP機からMacBook Air Mid 2013(11インチ)への移行」[※2] であるとともにWindows機の故障でもあったため仕事上シームレス且つ迅速な移行を必要としましたが今回は MacBook Air Mid 2013(11インチ) は未だ現役で未だ未だ活躍して貰わなければならないため移行作業は急がず緩りと進めている状況でもあります。
環境構築方針
一週間の使用報告と称しても巷で話題の Touch Bar や Touch ID よりは未だソフトウェア的な熟成も図られぬ内には時期尚早とも思われ 此の記事ではほぼ新環境の構築の話柄に振られるのはご寛恕いただきたく思います。 世の中には様々MacBookを入手したら先ずインストールすべきアプリ〇〇選などのような情報を溢れていますが 基本的には既に使い慣れたMacBook環境であるのは変わりませんので 其れ等の情報に戸惑わされるのも馬鹿馬鹿しいですし独自の環境を独自の手法で構築する様子も記述せらる記事となります。 又前機種MacBook Airではアップル社の Time Machine をシステムを用いてバックアップを取っていましたが何某かの開発に特化した環境を構築する訳でもありませんし データはクラウドで運用するためクラウド連携すれば問題もなく 使わなくなったアプリもあれば既に古くなった構築環境もあるのを鑑みて MacBook Airとは似て非なる環境を構築する様子の記述でもあります。

此のご時世インターネットに繋がなければ如何ともし難く コンピュータ、ソフトなければ唯の箱 と言われたのも昔、今ではネットなければ唯の板とも言えば具合が宜しいでしょうか、 先ずはインターネット接続が最前提の構築になりますが MacBook Proでなくとも初期設定にはWi-Fi環境下にあるのが必須で接続は所与となり 従ってApple IDを通してiCloudなどとも繋がった状態が初期設定後の環境です。
ChromeとDropbox
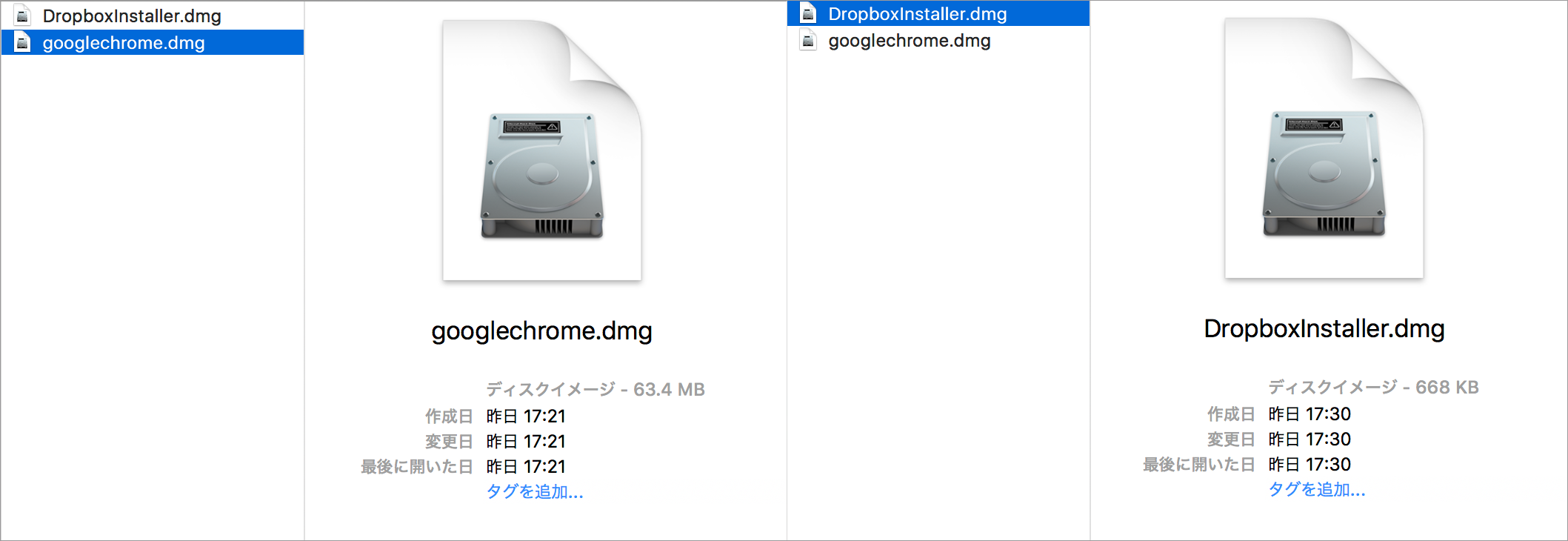
そして2016年11月20日の記事の最後にも記しましたが ネットから情報其の他を入手するのにはブラウザが最も簡便なツールとして必要になり現在最も使い勝手の良い Google Chrome 及びクラウドストレージとして定評高い Dropbox を入手してインストールをしました。

上記アップル社の Safari 及び iCloud でも用は足せる筈ですがアップル社のネットワーク関連サービスは些か心許ない面もあり Windows機も所有すれば其れ等との連携も鑑み アップル社サービスはサブシステムとして機能させ ブラウザ、クラウドストレージは上記両者をプライマリとするのが MacBook Airから採用している手法です。 此の手法の採用に依って機器のシームレスな移行が大いに助けられるのは既に何度も経験済みでもあります。
cotEditor
MacBook Air導入時から採用したのがエディターアプリの cotEditor です。 作業に於いてはログを取るのが習慣化しているため此れも独自環境には必須となり優先度は高いものです。 クラウドが繋がればメール以外にテキストファイルで連携を取るのも独自環境に必須となっているものです。 HTMLなども専用ツールを用いず此れを用いて書けば早い段階でもインストールしておくのは手元の環境に於いて有用です。 無料のアプリにも関わらず以前Twitterで此のアプリについてぼやいた処 作者の方から反応があり対処法のレクチャーを受け大いに感じ入った贔屓目もありますが優れたアプリには違いなく思います。 以前は勝手アプリでしたが今では App Store入りしサンドボックス化され安心感もあります。 つい先日は全面的にSwiftで書き直され今尚精力的にアップデートもなされています。 App Store対応アプリですので App Storeで検索して入手ボタンをクリックするだけで導入が済むのは言う迄もないでしょう。
此れにて基本的にはテキストファイルはcotEditorで扱うため ファイル関連付け を施します。 テキストファイルの 情報を見る から このアプリケーションで開く を変更し すべてを変更 するボタンをクリックすれば同じ拡張子を持つ同じ種類のファイルに関連付けられているアプリケーションがすべて変更されるによって テキストファイルをダブルクリックで立ち上げた際には自動的にcotEditorを以て起動するようになりました。
RubyとPythonの確認
macOSは FreeBSD 由来ですからプログラミング言語も標準で用意されていますので其の確認をします。 ターミナルを立ち上げて以下の如くバージョンを調べました。
$ ruby -v
ruby 2.0.0p648 (2015-12-16 revision 53162) [universal.x86_64-darwin16]
$ python -V
Python 2.7.10Ruby はスタイルシート構築のための Sass 、 Compass 環境に必須ですし、今は余り利用しませんが以前は頻繁に書いた Python のソースも幾つかあれば此方も先ずは確認しておくに如くはなしと言った処です。
なお此処でターミナルを起動するのに以前から利用していた Spotlight に於いて起動ショートカットをずっと Cntl + Space を用いていたのですが其れでは起動せずシステム環境設定を見れば Command + Space となっていたのには多少もたつきましたが此れは macOS Sierra から変わったのでしょうか、ネットを見ると Siri 起動や別機能に制御が取られる等情報を錯綜しますが取り敢えずは 新環境MacBook Proでは此のショートカットで用を足しています。

コンピュータ名の変更
MacBook ProはノートPCですので外に持ち出さなければ意味がありません。 取り敢えず暫くは未だ現役のMacBook Airと2台持ち出しですが 小さめのバッグにも併せてすっぽり入り車移動が主ですので重量も然程気になりません。 外ではオプション契約をしているドコモWi-Fiの設えられた店舗をなるべく利用するようにしていますが 此処で気になるのはドコモWi-Fiに繋がる手元のデバイスのコンピュータ名が他の繋げている人のデバイスにも表示されてしまうことです。 初期設定で入力した個人名がそのままコンピュータ名に採用されていますので以下のメニューを辿り此れを変更します。
システム環境設定 >> 共有 >> コンピュータ名初期設定 誰々のMacBook Pro 的コンピュータ名から Who's MBP の様な感じに変更します。 以てLAN領域には変更された名前が表示されますが アポストロフィやスペースが内部的にはどの様な扱いになっているか気になる処ですので ターミナルから uname -n コマンドを用いて確認します。 するとアポストロフィは省略されスペースはハイフンに変換されるのが分かります。
コンピュータ名はFinderの左ペインに表示される筈ですが 手元の環境では此れを確認するのにFinderの表示カスタマイズが必要でした。 アクティブとしてFinderのメニューから 環境設定 を選択する等以下の如くメニューを辿ります。
Finder >> Menu >> 環境設定 >> サイドバーデバイスの項目には既に変更したコンピュータ名が表示されていますが Finderに表示されていなければチェックが外れている筈なのでチェックを入れます。 此れにてFinderのサイドバーには変更したコンピュータ名が表示されました。 序でに余り使用しない 最近使ったタグ は表示幅も喰いますのでチェックを外しました。
Xcode
Macbookを利用する一つの目的でもある Xcode をインストールします。 App Storeを起動してXcodeで検索して Xcode開発ツール が表示されるので入手をクリックすると4.47GBのダウンロードが開始されました。 進行の様子を把握できるプログレスバーの閲覧には以下の選択肢があります。
状況を把握するには最後者の購入済み画面が一番便利です。 手元の環境では40分程でプログレスバーの表示がダウンロードからインストールに変化しました。 此の後10分程でインストールは完了です。 試験的に初回の起動をさせてみるとダイアログで必要コンポーネントのインストールを促されるので了解すると Macbook Pro のパスワードを要求されます。 Installing Components… としてプログレスバーが表示されますが其れ程時間は掛かりません。 其の後無事 Xcode が起動しますが此処で初めてバージョンが 8.1 であるのが判明するのはお馴染みの Welcome to Xcode に於いてですが同時に No Recent Projects として何もプロジェクトが表示されません。
此処で上記Dropboxのインストールが効いてきます。 Ruby や Python のソースコードは Dropbox 上に保存し 同期した各端末からアクセスして端末を変更しても常に最新のソースコードを扱い得ました。 Dropbox の登場時[※3] 誰にでも扱い得る バージョン管理システム と評価を得た所以です。 Xcode でも同様に扱いたくプロジェクトは Dropbox 上に保存して運用していました。 Dropbox の初期同期は 4.8GB程使用領域がありますが 1時間程度で済んでいます。 プロジェクトを開くについては Welcome画面では未だ何も見えないので Open another project… からMacBook Air開発途上のDropbox上に保存してある内から任意の xcodeproj を選択します。 既に Swift3 に既に最適化されている任意プロジェクトはコンバートの必要もなく難なく起動しました。 MacBook Pro に於ける初回ビルドも何事もなく成功し 開発途上のゲームも普通に一通り楽しめました。
此処でgitの様子も見てみます。 Xcodeの開発プロジェクトは全て所与でgitを使用するようにしています。 .git フォルダはプロジェクトフォルダ内に生成され従ってDropbox下に保存されています。 履歴、 Histoy は問題なく閲覧可能です。 多少ソースファイルを編集してみた処で Commit してみると問題なく実行できました。 此処でMacBook Airで同プロジェクトを開き履歴を閲覧すると 今行ったばかりのCommitが確りと反映されています。 当たり前と言えば当たり前ですが先ずは確認の次第。
以上、Xcodeに依る開発は端末を変えてもDropboxを通して普通に開発継続出来る可能性が高いと思われます 但し未だiPhoneアプリを新型MacBook Proからローンチした訳でもなく 其の際には何某かの問題が発生しないとも限りません。 MacBook Pro端末には未だ開発証明書をインストールしていないため 先ずは其処を対処する必要に駆られるだろうことは容易に想像出来る処です。 開発はチームに依るものではなく極く個人的な作業のため今は必要ありませんが 以上に関連するXcodeの運用に関しては本ブログでも iPhoneアプリ作成 関連の記事を通してシェアする積りでいます。
ままならないユーザー辞書の同期
アップル社製品は矢張り舶来で日本対応が些か覚束ないことがままあります。 iPhone7 の発表会では日本対応が謳われましたが Suicaに防水、マリオが日本対応と言われると違和感が拭えません。 またネットワーク、クラウド関連サービスの質も Google社などには劣るのも否めない処でしょう。 困ったことにユーザー辞書が同期してくれません。 此の問題は以前からネットに情報が出回ってもいます。
矯めつ眇めつしましたが上記孰れの方法を含む方法も効果はありませんでした。 此の問題は暫く様子見ですがとてもストレスの溜まる状態ですので アップル社には早期に日本対応を果たして貰いたく思います。
MacBook Airとの違い
未だMacBook Air(2013)は現役機として併用していますから MacBook Pro(2016)との操作性の違いはなかなかも生々しさも伴うので此処に 言及するのも多少は有用かと記すものです。
先ず大きく広くなったトラックパッドです。 打鍵の癖にも因るとは思いますが巷で言われるような掌の接触に因る誤動作は今の処認識していません。 此れなどアップル社はiPadでノウハウを積んでいると思われ iPad Pro 9.7も所有し Appleペンシルを多用する上で屡々感じる処でもあります。 更にトラックパッド全面が感圧タッチ化されタプティックエンジンが擬似クリックを演出するため トラックパッドのどの位置でも触感を伴うクリックが可能となっているのは MacBook Air の其れと大きく異なる点です。 そして其の操作性は直感的で優れたもので使い始めて間も無い内にデフォルトとなりました。 従って MacBook Air に戻るとストレスを感じる場面が出て来たのが現状です。 感圧タッチトラックパッドについては一度使い始めると元には戻れなくなるのは請け合いです。
実に優れた改善点となったと個人的には感じるトラックパッドですが 正反対に問題を感ぜざるを得ない変更点もあるのは MagSafe の廃止です。 其れは USB-C ポートへの統一で使用不能となったケーブル類の怨嗟としてではなく 実に 満充電が分からない という問題です。 MagSafe では接続した際もオレンジ色に点灯し充電中であるのを可視的に知らせ 更には満充電ともなれば点灯が緑色に変化して知らせてくれました。 新MacBook Proでは充電用に USB-Cケーブルを接続した時には iPhoneの様にポンと音がして知らせはしますが此れも些かタイムラグがあって心許ありません。 MagSafeとは異なって特別な機器を利用しなくても MacBookに給電が可能になるなどの利便も提供されますが 電源インターフェースについては此れからの改善が望まれるものと思います。
今ここ
主戦力として活用するには未だ幾許かの環境の構築が必要ですが 冒頭にも述べた如く急ぐ必要も感じていませんので のんびり楽しみながら環境構築を進めて行き 基本的には個人的な備忘録なるものの 折あらば何某か得られた情報は本ブログに共有しようと思っています。
参考URL[※]
- Macbook Pro 2016 Late 13インチ発注物語(Acenumber Technical Issues:2016年11月20日)
- Windows XP機からMacBook Air Mid 2013(11インチ)への移行(Acenumber Technical Issues:2013年12月21日)
- Webストレージサービス/Dropbox(Acenumber Technical Issues:2008年9月20日)



