
iOSアプリの作法に於いては表組み画面を作成するには UITableView を用いるのが一般的な手法です。 此れを 設定画面作成のための紆余曲折 を経て漸く得られたのでした。 一旦iPhoneアプリ開発に於いて表組みを得ようとすれば其の複雑さに ホームページ作成ための言語HTMLは 表組みのためには実に良く出来ていると思わせられたところです。
開発機:MacBook Air(11-inch, Mid 2013)
MacOSバージョン:OS X 10.9.1
Xcodeバージョン:5.1
言語:Objective-C
主関連アプリ:uPanda Breaks Out Fruits
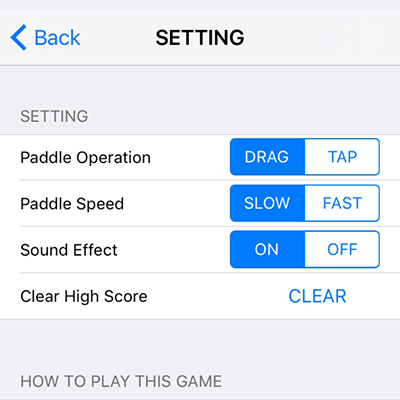
さて設定画面となれば 設定のためのインターフェースを用意しなければなりませんが 此れは UIKit フレームワーク内に実装すれば左のように表示される Segmented Controls として用意されています。 この横並びボタンを表組み内のテーブルセル内に表示させたいのが今回の目論見です。 ネットを繰れば以下、サイト YoheiM .NET の2013年1月10日の記事が参考になりました。
[XCODE] UITableViewCellに、様々なコントロール要素をのせて表示する方法各インターフェース部品を表組み内に乗せるということは UITableViewCell に実装することに他なりません。 掲載コードを参考に以下メソッドの内容を書き換えて実装を試みました。
其の際XcodeがCautionを出す forKey:UITextAttributeFont をXcodeの推奨補完のまま forKey:NSFontAttributeName に書き換え、また int selectedIndex = control.selectedSegmentIndex; が強制キャストすると正確性が失われると此れもXcodeがCautionを出すので int selectedIndex = (int)control.selectedSegmentIndex; と強制キャストし目論見は達成されたものです。
バージョン: 4.12
リリース: 2014年9月15日
更新: 2022年4月20日
サイズ : 10.7 MB
互換性: iOS 14.4 以降のiPhone、iPod touch に対応。および、macOS 11.0以降とApple M1 チップを搭載したMac に対応。