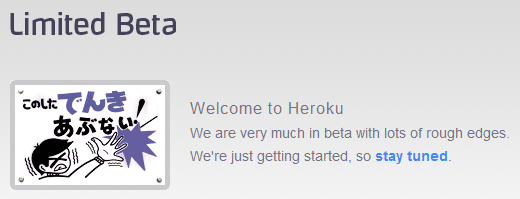
其処で登場いただくのが当アーティクル標題のプロパティoverflowです。 懸念のIMGタグをネストしたDIVタグに此のプロパティを設定します。 一昨日は4月12日の記事 SaaSでRuby on rails開発Heroku.com の画像を利用してみるとこうなります。 画像のプロパティを右クリックしてご覧いただければ、 横幅は520px程ある画像であり、 一目で右側部分が非表示になっているのがお分かりかと思います。
具体的なHTMLソースは下記のようになります。
<div style="display:block; width:300px;
overflow:hidden;">
<img src="HerokuLimitedBeta.gif" width="520" height="199" alt="Heroku.com Limited Beta" style="display:block;" />
</div>
この様な設定にしておけば画像データは其の儘に、
以降デザインを取り換えた時に違和感あれば当該記事のdivタグのwidth属性を少し弄れば良いだけになります。
勿論ひとつひとつ設定し直すのは手ですから、
専用のクラス名を設定し、テンプレートに一行書き加え一網打尽と云うのが
CSSの旨味である処だと思います。
<img src="HerokuLimitedBeta.gif" width="520" height="199" alt="Heroku.com Limited Beta" style="display:block;" />
</div>
CSSのoverflowプロパティについては サイト「 World Wide Web Guide 」の W3G>CSS>表示と配置>overflow に詳しい説明が掲載されています。
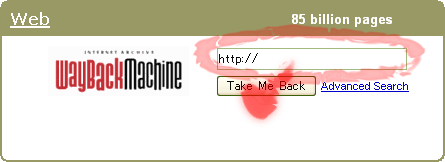
また、比較の為に追記部分にoverflowプロパティを設定しない画像を設置してみます。 画像は3月24日の記事 INTERNET ARCHIVE で使用したものです。
直ぐ下の[続きを読む]をクリックしてご比較ください。
スポンサーリンク

横幅は上図の520pxより小さい445px程しかありませんが、 スクロールバーが表示されてしまっていると思います。