ポータル型ブログサイトを利用していれば、 季節感に溢れバラエティに富んだ多くのテンプレートが供給されるとなれば、 何も態々自分でデザインする必要もあらずして、 いつでもお好みのテンプレートに変更が利くは自ブログの運営に於き、 楽しみである許りならず、是非とも考慮すべき利点の一つに思います。
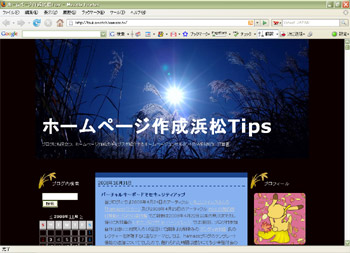
5代目に当るは2008年9月23日より、 本日は2008年11月3日文化の日迄、下図のデザインを利用していましたが、
 日を経る毎に冷気を増す陽気に道行く人の衣も重ねられ、
今年も余す処は二月を切り、
師走も間近なれば扨今年のお歳暮は如何にせんかと人々の思いを巡らし始める程に、
中秋の名月にお供えせん程にも立派な『
薄
』を稲穂とあるは提供者のご愛嬌であった
『稲穂?(3カラム)』テンプレートにもお役御免と退場いただき、
時に早、歳末の雰囲気を漂わせる街中の
今暫くすればイルミネーションの彩るを当ブログでは先取り
『クリスマス8(3カラム)』テンプレートに道を譲ることと相成りました。
日を経る毎に冷気を増す陽気に道行く人の衣も重ねられ、
今年も余す処は二月を切り、
師走も間近なれば扨今年のお歳暮は如何にせんかと人々の思いを巡らし始める程に、
中秋の名月にお供えせん程にも立派な『
薄
』を稲穂とあるは提供者のご愛嬌であった
『稲穂?(3カラム)』テンプレートにもお役御免と退場いただき、
時に早、歳末の雰囲気を漂わせる街中の
今暫くすればイルミネーションの彩るを当ブログでは先取り
『クリスマス8(3カラム)』テンプレートに道を譲ることと相成りました。
 またクリスマスとなればプロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其れらしき装いは初代に戻しました。
またクリスマスとなればプロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其れらしき装いは初代に戻しました。
以前のプロフィール画像は「 メリーゴーラウンド 」の転用でしたが、今回5代目は即ち初代「 クリスマスプレゼント 」の転用です。
スポンサーリンク
.blogtitle{
font-size:150%;
font-weight:bold;
padding:25px 20px 0 250px;
text-align:right;
letter-spacing:2px;
color:#999999;
height:30px;
}
.description{
color:#FFF;
font-size:88%;
padding:60px 10px 0 500px;
text-align:right;
letter-spacing:0px;
}
.blogtitle{
font-size:150%;
font-weight:bold;
padding:320px 20px 0 0;
text-align:right;
letter-spacing:2px;
color:#999999;
}
.description{
color:green;
padding:20px 10px 0 10px;
text-align:right;
letter-spacing:0px;
}
font-size:150%;
font-weight:bold;
padding:25px 20px 0 250px;
text-align:right;
letter-spacing:2px;
color:#999999;
}
.description{
color:#FFF;
font-size:88%;
padding:60px 10px 0 500px;
text-align:right;
letter-spacing:0px;
}
.blogtitle{
font-size:150%;
font-weight:bold;
padding:320px 20px 0 0;
text-align:right;
letter-spacing:2px;
color:#999999;
}
.description{
color:green;
padding:20px 10px 0 10px;
text-align:right;
letter-spacing:0px;
}
背景画像とブログタイトルの位置関係もあり Descriptionとの表示位置は逆転させており、其の処理が下になります。
<div id="banner">
<h1 class="blogtitle"><a href="<%BlogUrl%>" accesskey="1"><%BlogTitle%></a></h1>
<div class="description"><%BlogDescription%></div>
</div>
<div id="banner">
<div class="description"><%BlogDescription%></div>
<h1 class="blogtitle"><a href="<%BlogUrl%>" accesskey="1"><%BlogTitle%></a></h1>
</div>
<h1 class="blogtitle"><a href="<%BlogUrl%>" accesskey="1"><%BlogTitle%></a></h1>
<div class="description"><%BlogDescription%></div>
</div>
<div id="banner">
<div class="description"><%BlogDescription%></div>
<h1 class="blogtitle"><a href="<%BlogUrl%>" accesskey="1"><%BlogTitle%></a></h1>
</div>
サイドバーのタイトルも少しクリスマス風にしてみた、其の処理が下になります。
.sidetitle{
background:#FFE990 url() top left no-repeat;
color:#000;
font-size:88%;
font-weight:normal;
letter-spacing:2px;
padding:5px 0 2px 5px;
height:15px;
}
.sidetitle{
background-color:red;
color:#6cf406;
font-size:88%;
font-weight:bold;
letter-spacing:2px;
padding:7px 0 5px 15px;
}
background:#FFE990 url() top left no-repeat;
color:#000;
font-size:88%;
font-weight:normal;
letter-spacing:2px;
padding:5px 0 2px 5px;
}
.sidetitle{
background-color:red;
color:#6cf406;
font-size:88%;
font-weight:bold;
letter-spacing:2px;
padding:7px 0 5px 15px;
}
前々回テンプレート時より採用の 共通処理の出来る項目を纏めて外部 CSS ファイルとして定義したファイルを、 テンプレートのカスタマイズに於いて
- トップページ:
- 個別記事:
- アーカイブ:
<link rel="stylesheet" href="http:⁄⁄www.hoge.com⁄css⁄tsukamotch_main.css" type="text⁄css" ⁄>
を潜り込ませるも、引き続き適用させることにしました。
虹色に輝くブログタイトル6
己のブログを開くに通常とは異なる何やら違和感の、気づいて見ればすっかり失念は当タイトルお馴染みのギミックの虹色変化するタイトルが機能の発揮されぬをトップページは一日其の儘に過ごした上での本日の昨日の、頻繁に当ブログにお通いいただく皆様にも感ぜせしめたかも
虹色に輝くブログタイトル7
扠も又もや当タイトルはお馴染みギミックの七色に変化するが機能を発揮すべく、前回の2008年11月20日にブログタイトル七色変化実装の記事は七色に輝くブログタイトル6投稿より20記事の投稿を重ねるに因り、次頁へ退去の時期とあっての当記事の投稿にて、本アーティクルがトッ
テンプレート変更『梅の花(3カラム)』
本日当ブログのテンプレートを変更しました。季節感に溢れバラエティに富んだ多くのテンプレートが供給されるポータル型ブログサイトを利用しているとなれば、自分でデザインを彼是悩む必要もなきは自ブログの運営に於き、お好みのテンプレートに随時変更せるが楽しみである