本日当ブログのテンプレートを変更しました。
テンプレート変更はポータル型ブログサイトを利用しての自ブログの運営に於いて、
楽しみである許りならず、利点の一つだと思いますので、
如何に季節感に溢れバラエティに富んだ多くのテンプレートの供給されているかも、
システム選択の重要な要素の一つになる様に感じます。
Web担編集部神野恵美氏の手になる2008年5月23日の下記記事
ファーストサーバ、ブログ用オリジナル・テンプレートの無料ダウンロードサイトを公開
を拝見すれば即ち世には普及するブログシステムに合わせたテンプレートの
数多フリーにて提供されることが容易に思い至りますので、
例えば此の際ブログ提供側の企業体力が他に較べ劣り、供給数が足りない場合、
Movable TypeやWord Press抔、
世に普及するブログシステムと同様のテンプレートAPIを用意しておけば、
フリーで流通するテンプレートを使用出来、企業体力の劣等を補填できる様に思います。
2代目に当るは2008年4月13日より、
本日2008年5月25日迄、下図のデザインを利用していましたが、

新年度も暫く経ての黄金週間も過ぎ、竹の子は旬とて炊き込みご飯の腹を満たして、
遠州にても凧と屋台の浜松祭りを過ぎ遣れば、
少し物憂い五月病も有りや無しや、
緩やかなる午後の時間をイメージさせる『カフェタイム(3カラム)』テンプレートにもお役御免と退場いただき、
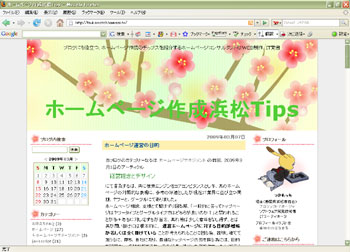
初夏の香りも漂えど、そろそろ梅雨の始まろうと云う時候、
3代目は『紫陽花(3カラム)』テンプレートに道を譲ることと相成りました。
ブログタイトルズームアップ機能を持たせている都合上、
CSSでは最低限の下記部分を適合化の為修正しています。
其の際font-sizeを削除しているのは
IE6での2頁目以降での不具合に因る修正です。
.blogtitle{
font-size:190%;
font-weight:bold;
padding:30px 20px 0 150px;
text-align:right;
letter-spacing:0;
color:#999;
height:50px;
}
font-size:190%;
padding:30px 20px 0 20px;
height:100px;
Descriptionの不要な折り返しを抑える修正が下記になります。
.description{
color:#FFF;
font-size:93%;
padding:0 20px 0 150px;
text-align:right;
letter-spacing:0;
}
padding:0 20px 0 100px;
修正は必要最低限に留めたい処なのですが、
テンプレート其の儘では真ん中の本文部分が一段下がってしまっていて、
如何見ても間が抜けているのもですから、該当部分を修正しました。
.blogbody{
margin:20px 0 20px 0;
padding:8px;
border:1px solid #A5B487;
background:#E7EBDE;
}
margin:0 0 30px 0;
また以前より気にはなっていたのですが、
IE
では顕現せずとも標準に沿っているFirefoxやOperaでは問題の出る部分を、
此の機会に修正する為、下記
CSSソースを加えました。
.main ul, .main ol{
margin:0;
padding:0;
}
 梅の花を配うデザインを用いるは新年を迎えるにあたり相応しき上梅の盛りなる迄対応の効けば、
其れも今や何時の間にやら節分に立春も過ぎ遣るにつき、
卒業式に入学式と別れと出会いも直ぐ其処にあり、
水も温んでそこはかとなき花の香りも嗅ぎ取れば、
テンプレート変更『梅の花(3カラム)』テンプレートにもお役御免と御退陣願い、
新年度を迎え、此処は遠州、熊野の里なれば、浜松の大凧共の露払いとて美しく花開き垂れ遣る、
『藤イラスト3カラム』テンプレートに道を譲ることと相成り候。
梅の花を配うデザインを用いるは新年を迎えるにあたり相応しき上梅の盛りなる迄対応の効けば、
其れも今や何時の間にやら節分に立春も過ぎ遣るにつき、
卒業式に入学式と別れと出会いも直ぐ其処にあり、
水も温んでそこはかとなき花の香りも嗅ぎ取れば、
テンプレート変更『梅の花(3カラム)』テンプレートにもお役御免と御退陣願い、
新年度を迎え、此処は遠州、熊野の里なれば、浜松の大凧共の露払いとて美しく花開き垂れ遣る、
『藤イラスト3カラム』テンプレートに道を譲ることと相成り候。
 また新春紋付袴の装いも春から初夏への橋渡しとなれば
プロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其の物ズバリは熊野の長藤を背景へ背負うべく変わり身していただきました。
また新春紋付袴の装いも春から初夏への橋渡しとなれば
プロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其の物ズバリは熊野の長藤を背景へ背負うべく変わり身していただきました。
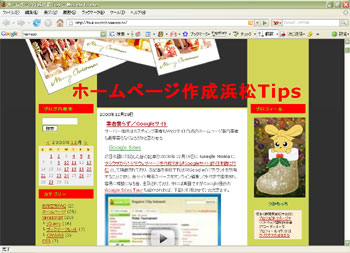
 此れがデザインの意図する
クリスマス
は数日前迄のこと、
街を彩ったイルミネーションも取り外され今は物置で来年を待つ身と相成り、
最早押し詰まる年の瀬、
迎える新年もふたつ程寝ればやって来る今日の此の日に其れもなかりせば、
テンプレート変更『クリスマス7(3カラム)』テンプレートにもお役御免と退かせしめ、
来たる新春を迎え、経るに相応しきは目出度き
『梅の花(3カラム)』テンプレートに道を譲ることと相成りました。
此れがデザインの意図する
クリスマス
は数日前迄のこと、
街を彩ったイルミネーションも取り外され今は物置で来年を待つ身と相成り、
最早押し詰まる年の瀬、
迎える新年もふたつ程寝ればやって来る今日の此の日に其れもなかりせば、
テンプレート変更『クリスマス7(3カラム)』テンプレートにもお役御免と退かせしめ、
来たる新春を迎え、経るに相応しきは目出度き
『梅の花(3カラム)』テンプレートに道を譲ることと相成りました。
 また新春となればプロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其れらしき装いへ衣替えの紋付袴です。
また新春となればプロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其れらしき装いへ衣替えの紋付袴です。
 日を経る毎に冷気を増す陽気に道行く人の衣も重ねられ、
今年も余す処は二月を切り、
師走も間近なれば扨今年のお歳暮は如何にせんかと人々の思いを巡らし始める程に、
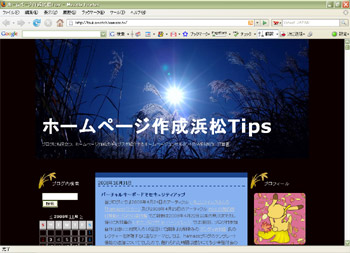
中秋の名月にお供えせん程にも立派な『
薄
』を稲穂とあるは提供者のご愛嬌であった
『稲穂?(3カラム)』テンプレートにもお役御免と退場いただき、
時に早、歳末の雰囲気を漂わせる街中の
今暫くすればイルミネーションの彩るを当ブログでは先取り
『クリスマス8(3カラム)』テンプレートに道を譲ることと相成りました。
日を経る毎に冷気を増す陽気に道行く人の衣も重ねられ、
今年も余す処は二月を切り、
師走も間近なれば扨今年のお歳暮は如何にせんかと人々の思いを巡らし始める程に、
中秋の名月にお供えせん程にも立派な『
薄
』を稲穂とあるは提供者のご愛嬌であった
『稲穂?(3カラム)』テンプレートにもお役御免と退場いただき、
時に早、歳末の雰囲気を漂わせる街中の
今暫くすればイルミネーションの彩るを当ブログでは先取り
『クリスマス8(3カラム)』テンプレートに道を譲ることと相成りました。
 またクリスマスとなればプロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其れらしき装いは初代に戻しました。
またクリスマスとなればプロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其れらしき装いは初代に戻しました。
 未だ幾らか蒸す日はあるものの夏の日の頃より然程でもなく、
台風の幾つか過ぎ遣り、暑さ寒さも彼岸までとやら、
秋の長雨も一雨毎に涼しさを増す頃日なれば、
梅雨の明け頃より当ブログに、
燦々と照る太陽の光を感じさせてくれた、夏の陽射しの陰影も鮮やかな海辺の
『ボート(3カラム)』テンプレートにもお役御免と退場いただき、
陽射しの強まり、明日は海の日なる時候に、
4代目は秋を感じさせる稲穂とあるは提供者のご愛嬌の、
中秋の名月にお供えせん程にも立派な『
薄
』にて、
『稲穂?(3カラム)』テンプレートに道を譲ることと相成りました。
未だ幾らか蒸す日はあるものの夏の日の頃より然程でもなく、
台風の幾つか過ぎ遣り、暑さ寒さも彼岸までとやら、
秋の長雨も一雨毎に涼しさを増す頃日なれば、
梅雨の明け頃より当ブログに、
燦々と照る太陽の光を感じさせてくれた、夏の陽射しの陰影も鮮やかな海辺の
『ボート(3カラム)』テンプレートにもお役御免と退場いただき、
陽射しの強まり、明日は海の日なる時候に、
4代目は秋を感じさせる稲穂とあるは提供者のご愛嬌の、
中秋の名月にお供えせん程にも立派な『
薄
』にて、
『稲穂?(3カラム)』テンプレートに道を譲ることと相成りました。
 また深まる秋にプロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其れらしき装いに変更させました。
また深まる秋にプロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其れらしき装いに変更させました。
 昨日は2008年の7月19日、全国的に梅雨明けに足並みを揃え、
遠州の地も梅雨明けと相成れば、
衣も次第に薄くなる初夏の頃より、
降りそぼる雨下に艶やかなるも可憐なデザインを供してくれた
『紫陽花(3カラム)』テンプレートにもお役御免と退場いただき、
陽射しの強まり、明日は海の日なる時候に、
4代目は海辺の『ボート(3カラム)』テンプレートに道を譲ることと相成りました。
昨日は2008年の7月19日、全国的に梅雨明けに足並みを揃え、
遠州の地も梅雨明けと相成れば、
衣も次第に薄くなる初夏の頃より、
降りそぼる雨下に艶やかなるも可憐なデザインを供してくれた
『紫陽花(3カラム)』テンプレートにもお役御免と退場いただき、
陽射しの強まり、明日は海の日なる時候に、
4代目は海辺の『ボート(3カラム)』テンプレートに道を譲ることと相成りました。
 また愈々夏本番にプロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其れらしき装いに変更させました。
また愈々夏本番にプロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其れらしき装いに変更させました。
 新年度も暫く経ての黄金週間も過ぎ、竹の子は旬とて炊き込みご飯の腹を満たして、
遠州にても凧と屋台の浜松祭りを過ぎ遣れば、
少し物憂い五月病も有りや無しや、
緩やかなる午後の時間をイメージさせる『カフェタイム(3カラム)』テンプレートにもお役御免と退場いただき、
初夏の香りも漂えど、そろそろ梅雨の始まろうと云う時候、
3代目は『紫陽花(3カラム)』テンプレートに道を譲ることと相成りました。
新年度も暫く経ての黄金週間も過ぎ、竹の子は旬とて炊き込みご飯の腹を満たして、
遠州にても凧と屋台の浜松祭りを過ぎ遣れば、
少し物憂い五月病も有りや無しや、
緩やかなる午後の時間をイメージさせる『カフェタイム(3カラム)』テンプレートにもお役御免と退場いただき、
初夏の香りも漂えど、そろそろ梅雨の始まろうと云う時候、
3代目は『紫陽花(3カラム)』テンプレートに道を譲ることと相成りました。
 卒業、入学シーズンを終え、花祭りも過ぎ遣れば、
遠州にても漸う桜の盛りもお積もりとなった葉桜に、
『「桜」イラスト3カラム』テンプレートにもお役御免とさせていただきました。
卒業、入学シーズンを終え、花祭りも過ぎ遣れば、
遠州にても漸う桜の盛りもお積もりとなった葉桜に、
『「桜」イラスト3カラム』テンプレートにもお役御免とさせていただきました。
 は「
は「