何も態々己の頭をデザインで悩ませること無きは、 自ブログの運営に於きポータル型ブログサイトを利用するに考慮したい利点の一つ、 季節感に溢れバラエティに富んだ多くのテンプレートが供給されるが通常なれば、 同じ悩むにも呻吟するにあらず、ウインドウショッピングにも似た、 お好みのテンプレートを選択するに悩めば好しとも思はば思へ。
7代目に当るは去年2008年は歳も押し詰まった12月30日より、 本日は2009年3月9日迄、下図のデザインを利用していましたが、
 梅の花を配うデザインを用いるは新年を迎えるにあたり相応しき上梅の盛りなる迄対応の効けば、
其れも今や何時の間にやら節分に立春も過ぎ遣るにつき、
卒業式に入学式と別れと出会いも直ぐ其処にあり、
水も温んでそこはかとなき花の香りも嗅ぎ取れば、
テンプレート変更『梅の花(3カラム)』テンプレートにもお役御免と御退陣願い、
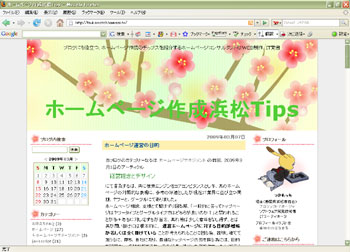
新年度を迎え、此処は遠州、熊野の里なれば、浜松の大凧共の露払いとて美しく花開き垂れ遣る、
『藤イラスト3カラム』テンプレートに道を譲ることと相成り候。
梅の花を配うデザインを用いるは新年を迎えるにあたり相応しき上梅の盛りなる迄対応の効けば、
其れも今や何時の間にやら節分に立春も過ぎ遣るにつき、
卒業式に入学式と別れと出会いも直ぐ其処にあり、
水も温んでそこはかとなき花の香りも嗅ぎ取れば、
テンプレート変更『梅の花(3カラム)』テンプレートにもお役御免と御退陣願い、
新年度を迎え、此処は遠州、熊野の里なれば、浜松の大凧共の露払いとて美しく花開き垂れ遣る、
『藤イラスト3カラム』テンプレートに道を譲ることと相成り候。
 また新春紋付袴の装いも春から初夏への橋渡しとなれば
プロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其の物ズバリは熊野の長藤を背景へ背負うべく変わり身していただきました。
また新春紋付袴の装いも春から初夏への橋渡しとなれば
プロフィール画像に用いている当ブログのマスコットキャラクターの、
はなまるにも其の物ズバリは熊野の長藤を背景へ背負うべく変わり身していただきました。
以前のプロフィール画像は「 書初め(未編) 」の転用でしたが、今回延べでは七代目なる六代目は「 かくれんぼ 」の転用です。
スポンサーリンク
#banner{
height: 266px;
width: 850px;
margin: 0;
overflow: hidden;
}
此の無駄なソースは削除した上で、
height: 266px;
width: 850px;
margin: 0;
overflow: hidden;
}
.blogtitle{
font-size: 130%;
margin: 0;
padding: 150px 100px 10px 100px;
text-align: center;
clear: both;
}
.blogtitle{
font-size: 130%;
margin: 0;
padding: 80px 0 0 0;
text-align: center;
}
text-align: center;
font-size: 130%;
margin: 0;
padding: 150px 100px 10px 100px;
text-align: center;
clear: both;
}
.blogtitle{
font-size: 130%;
margin: 0;
padding: 80px 0 0 0;
text-align: center;
}
とされていれば左右のパディングは必要ないので値を0としました。
clear: both;
も特に必要ないですね、 全体的に冗長性が多く、マージンに規則性が無いことから、 何処でレイアウトの調整をしているのかが判別し悪くなっている様です。
前代のテンプレートで背景画像とブログタイトルの位置関係もあり逆転させた Descriptionとの表示の兼ね合いを含めた位置については 今回は特に違和感も無く手を付けぬものなるも、 左右のカラムのタイトルと其の内容の間に如何にも間の抜けた間の空けば、
⁄∗ サイドタイトル ∗⁄
.sidetitle{
background: url(http:⁄⁄admin.hamazo.tv⁄_img
⁄illust_3column_wistaria⁄ha04_09st.gif)
repeat-x left;
padding: 20px 3px 5px 30px;
margin-top: 0px;
margin-bottom: 0px;
font-weight: bold;
font-size: 12px;
color: #000;
border-bottom: 0px dotted #F32949;
height:25px;
}
.sidetitle{
background: url(http:⁄⁄admin.hamazo.tv⁄_img
⁄illust_3column_wistaria⁄ha04_09st.gif)
repeat-x left;
padding: 20px 3px 0 30px;
margin-top: 0px;
margin-bottom: 0px;
font-weight: bold;
font-size: 12px;
color: #000;
height:25px;
}
として対処しました。
此処でも無駄な.sidetitle{
background: url(http:⁄⁄admin.hamazo.tv⁄_img
⁄illust_3column_wistaria⁄ha04_09st.gif)
repeat-x left;
padding: 20px 3px 5px 30px;
margin-top: 0px;
margin-bottom: 0px;
font-weight: bold;
font-size: 12px;
color: #000;
border-bottom: 0px dotted #F32949;
height:25px;
}
.sidetitle{
background: url(http:⁄⁄admin.hamazo.tv⁄_img
⁄illust_3column_wistaria⁄ha04_09st.gif)
repeat-x left;
padding: 20px 3px 0 30px;
margin-top: 0px;
margin-bottom: 0px;
font-weight: bold;
font-size: 12px;
color: #000;
height:25px;
}
border-bottom: 0px dotted #F32949;
は行ごと削除しています。
また、テンプレートのカスタマイズにて
- トップページ:
- 個別記事:
- アーカイブ:
<link rel="stylesheet" href="http:⁄⁄www.hoge.com
⁄css⁄tsukamotch_main.css" type="text⁄css" ⁄>
を潜り込ませるも、
四代以前のテンプレート時より採用したが、
当ブログの2008年6月3日のアーティクル
ブログ共通 CSS ファイル設定
で実装なる共通処理の出来る項目を纏めて外部
CSS
ファイルとして定義したファイルの読み込みは、
塩梅も好し、引き続き適用させることにしました。