
前回シレッと登場したのが SEO 、セオとかエスイーオーと発音します。 SEOとは Search Engine Optimization の頭文字を取ったもので、通常 検索エンジン最適化 と訳します。 Search Engine はそのまま検索エンジンですので、この場合最適化と訳される Optimization が肝になりますね。
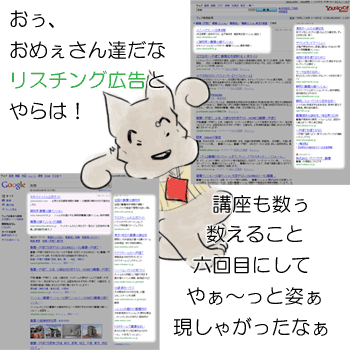
登場の仕方を鑑みればどうやら検索結果上位表示に関することとお察しの諸兄、鋭い! 検索エンジンの求める処にホームページ自らを合わせることで、 検索結果の上位表示を遂げようと企む行為を言います。
今回の
役処ぉ!
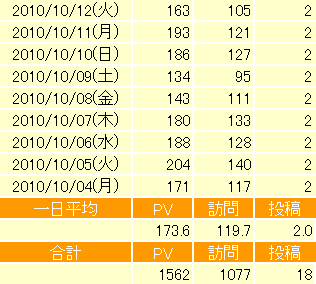
見る方の大半が検索エンジンからとなれば、 検索結果の上位表示を求めるのは人情と言うもの、 斯くしてまたもや其の求めに応じるかの如く登場した テクニックがSEO! …と言うのは言い過ぎでした。
然るべきホームページが上位に表示されれば、 検索エンジンの利用者の利便 となります。 これを促進する為の方便が本来のSEOの機能である べきなのです。
然るべからざるホームページを表示結果上位に表示させようとする行為を SEOと呼ぶのは僭称、検索エンジン利用者にとっても不利益になることです。 自分が検索上位表示に従い見たホームページが 期待にそぐわぬものだった場合の心情を考えてみましょう(笑)



 本ブログでは右サイドバーに表示しているプロフィールに
ニックネームだけではと思い、詳細を書き加えることにしました。
その際先走って姉妹ブログでの設定を其の儘持って来た為、
表示は図の様に余計な装飾が施されたものとなってしまいました。
はまぞうブログでは
ブログ環境設定
項目でプロフィールの詳細を設定できますが、
そこに書き込んだ先走った設定が以下です。
本ブログでは右サイドバーに表示しているプロフィールに
ニックネームだけではと思い、詳細を書き加えることにしました。
その際先走って姉妹ブログでの設定を其の儘持って来た為、
表示は図の様に余計な装飾が施されたものとなってしまいました。
はまぞうブログでは
ブログ環境設定
項目でプロフィールの詳細を設定できますが、
そこに書き込んだ先走った設定が以下です。
 これこそ最もクラウドらしいサービスと言えるでしょう。
では実際にどんなサービスがあるのか?
代表的で定評もあるのが、
これこそ最もクラウドらしいサービスと言えるでしょう。
では実際にどんなサービスがあるのか?
代表的で定評もあるのが、

 はまぞうブログには豊富にテンプレートが用意されているのですが、
本ブログ2010年9月26日、
はまぞうブログには豊富にテンプレートが用意されているのですが、
本ブログ2010年9月26日、