アクションゲームの開発画面において衝突判定を可視化する要求に沿ってXcodeのライブラリ PhysicsDebugger を使うべく RubyGems のお膳立てをし Cocoapods もどうやらインストールのなるまで進捗しましたが 肝心の可視化が機能してくれない迄を綴ったのが2016年7月24日の 前編 にて本記事は其の続編、解決編になります。
解決の

IT database for myself
アクションゲームの開発画面において衝突判定を可視化する要求に沿ってXcodeのライブラリ PhysicsDebugger を使うべく RubyGems のお膳立てをし Cocoapods もどうやらインストールのなるまで進捗しましたが 肝心の可視化が機能してくれない迄を綴ったのが2016年7月24日の 前編 にて本記事は其の続編、解決編になります。
解決の


開発ゲームアプリの開発画面に於いて 衝突判定を可視化したいために PhysicsDebugger なるライブラリを用いんと更にライブラリ管理のために Cocoapods を又此れをインストール足らしめるため RubyGems をアップデートしたものの尚守備良くは運ばなかった顛末を記したのが2016年7月24日の記事 Cocoapodsに依ってライブラリPhysicsDebuggerを使う(前編) でした。 此の問題を解決するためにネットを繰って目にしたのが アイエンターのアプリ開発ブログ の2014年4月4日の記事です。
【iOS】CocoaPodsを使ったライブラリ管理此の情報に Command Line Developer Tools のインストールが必要とあり 孰れにせよ此れは開発者用Macにはインストールが必須であるとの情報も散見しては 今回の記事をものする次第
SpriteKitフレームワークの物理エンジンで生成される物理体は ゲーム上のキャラクターなどを単純な形で包括して衝突判定などに活かされます。 ゲーム画面で見えてはならない此の物理体もゲーム開発中には想定通りの状態を保持しているか 把握のために可視化したくあります。 此の状況に有用なライブラリとして PhysicsDebugger が紹介されていましたので利用を目論むのでしたが さてライブラリを導入するとなると依存関係が気になります。 其の様な煩わしいライブラリ間の依存の管理は CocoaPods に頼るべしとて多くの情報が流通していましたので流れに身を任せた次第。

先ずCocoapodsのインストールですが 然うは問屋が卸さずとばかりにターミナルを用いた処理は途中で停止して一向に進みません。 Qiitaに2013年10月13日に配信される CocoaPodsがインストール出来ない時 などに依れば RubyGems をアップデートすべしとありますので従って後無事再インストールの首尾良く運んだのでしたが どうにも先が思いやられる感も有ったりしつつ@ITの2014年3月10日の記事 生産性ガチアゲなオープンソースiOSライブラリ(終):iOSライブラリ管理の神ツール「CocoaPods」のインストールと使い方 (1/2) を参考にターミナルから ~/.cocoapods ディレクトリを作成、場所の確認などもして先に進みます。
リファクタリングとはWikipediaに依れば以下の如く説明されています。
リファクタリング (refactoring) とは、コンピュータプログラミングにおいて、プログラムの外部から見た動作を変えずにソースコードの内部構造を整理することである。
さて ゲームオーバー画面で表示されるアニメが重複描画される問題 を解決する為のコードは 目論見を達成するだけの為に動けば宜しいと言う些か力技の過ぎるコードでした。 此れにリファクタリングを施し度実践したのが今回の記事となります。


プレイしたゲームに於いてハイスコアを獲得したか否かに応じて ゲームオーバー画面に表示するアニメーションを変更しようとゲーム起動時 AppDelegate.mに生成した可変辞書 toyBox を以てハイスコアフラグをゲームオーバー画面に渡して分岐条件とすべく実装したのが前回の記事 ハイスコアに準じてUIViewぱらぱらアニメを変更する だったのですが分岐表示には成功したものの問題も発生してしまいました。 ゲームを繰り返す内にアニメーションが重複して描画されてしまうのです。 本稿では此の問題を解決した記事としてものします。
手元の開発ゲームでは リプレイ 機能をもたせていますが此れがトラブルの引き金となりました。 ほんの僅かでも機能追加すればバグの元となるとのセオリーを地で行き 端なくも其の証左となりました。 しかしリプレイ機能は出来得るならば保たせたい機能ではありますので何とか解決を図った次第。

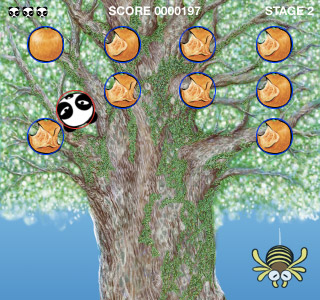
手元の開発ゲームアプリに於いては タイトル画面でぱらぱらアニメを実装 していましたので其の応用でゲームオーバー時にゲームの主人公足る ウパンダ がゲーム画面でボールとなってクルクル回り過ぎた余り 目を回しているアニメーションを表示させるようにしました。 また得点を争うゲームに於いては必要欠くべからざる機能として ハイスコア保存機能 を実装していましたのでハイスコアが如何程であるか其の値を取得出来もします。 此の両者の合わせ技として ハイスコア達成時のゲームプレイのゲームオーバー画面には ハイスコアボードを掲げてハイスコアダンスを踊るウパンダに変更したく考えました。 ハイスコアに応じてUIViewで実装したゲームオーバー画面に表示される ぱらぱらアニメを変更する仕様となる訳です。

求めるゲームの要件から導いた仕様ならずとも 2Dアクションゲームの開発に於いては採用フレームワーク内での 直行座標系 の取り扱いに関する把握は必須となります。 斯くして前稿 Spritekitに於ける座標系 をものしたのでしたが本稿では其の補遺として更に詳細を追ってみたいと思います。
さて以下は Scene クラスでの作業となります。 先ず実装例の一部を示しましょう。

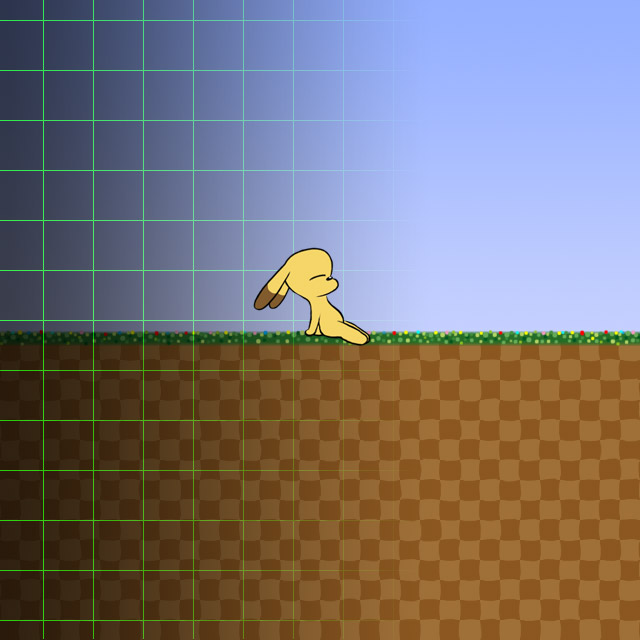
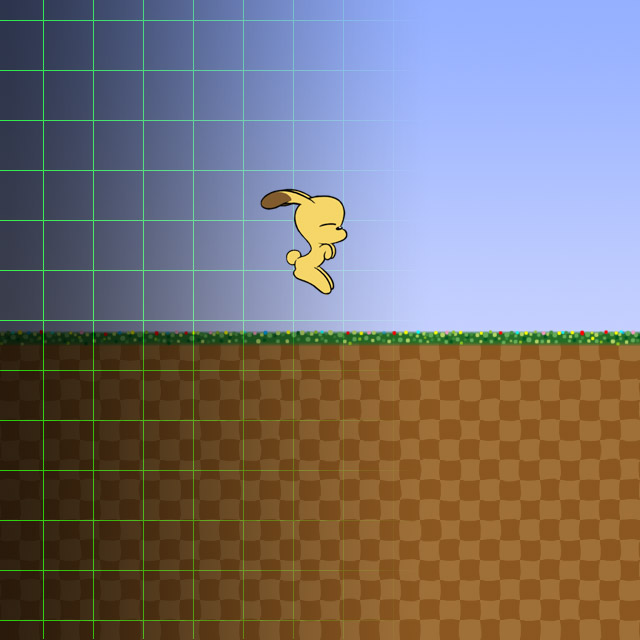
開発iPhoneゲームの目論見には主人公キャラクター ほんまる が飛翔する限りゲームは続行し、力尽きて落下して地面に着地すればゲームオーバーとしたくあります。 加うるに飛翔に関しては下限は地面であるのは当然ながら上方には制限を設けたくありません。 ほんまるは羽搏く力の続く限り何処迄も天空高く舞い上がれる様にしたいのでした。 此れ等方針をプレイヤーに把握願うためにまとめれば以下の如き要件として良いでしょう。
上記2番目の要件を換言すれば 基本的に画面中央に位置を占めるほんまるは上方に向かい限りは中央に位置し続けますが 下方に落ちる際に地面は一定の高さを保たせたいためほんまるは或る閾値を超えたら 中央位置から外れ下方に位置を移行せしめなければならない、となるでしょう。 斯うした方がゲーム操作にダイナミズムが出るだろう判断もあります。
斯くして Spritekit に於いて座標系を把握、操作する必要が起こります。

iPhoneアプリ開発はアップル社が用意する開発環境 Xocde にプロジェクトを作成して行うのでした。 思う処のプロジェクトとは異なる形態に発展してしまった際には プロジェクトを削除 (2016年5月18日記事) したりもしましたが削除する迄もない、 名称だけ変更出来れば其れで宜しい場合なども出来します。 今回はプロジェクト名を変更してみました。
手元の開発アプリはゲームにて邦題が うさ犬が行く と称しますがプロジェクト作成当初の USAINU GO から USAINU GOES へと一般動詞の現在形、三人称単数を表すように変更したく思いました、 どうでも良いと言えばどうでも良く、 殆どプロジェクト名変更のための変更の感もあります。
任天堂スーパーマリオの頃からの王道アクションゲームに採用されてきたのは 右から左に背景画像が送られる無限スクロールで世人にはお馴染みの景色です。 手元の開発ゲームでは此の王道の手法を採用し、 以下の両記事で紹介しもしました。

両者に共通する無限スクロールの実現手法としては地面画像を用意し 此れスプライトインスタンス化して右から左へ移動しつつ繰り返し表示させるものでしたが、 移動には SpriteKit に備え付けの SKAction クラスの moveToX アクションを用いて実装していました。 此れを今回は update メソッドに依る実装に改変します。