いつもの様にファミレスに出掛けオーダーの後、徐
に開いたMacBook Pro 2016年モデルでしたが、いつもの様には画面が点灯しません。黒い画面の儘静かに佇んでいる様子に、遂に来たか、とTouch IDやエンターキーを連打したり、ディスプレイを閉じたり開いたりして見れば、矢張り思った通りのサインが点滅しました。例の狭い幅の赤の指標を伴う電池の意匠のバッテリー切れの徴のアイコンです。自宅で充電満タンにして来たにも関わらずの事態です。予ねて予想していたバッテリーの寿命の時がやって来たのでした。

バッテリー切れのサインを表示するMacBook Pro 2016(2022年1月22日撮影)
バッテリー交換の目安としての充放電回数
予ねて予想、と言うのもMacBook Pro 2016のメニューバーのバッテリーをクリックすると何時の頃からか「修理サービス推奨」と表示がされていたからです。一年に近くなるかも知れません。しかし其の儘にしておいたのは手元に欠かせない端末であるのも一つですがアップルの公式サポートページ[※1] にバッテリーの交換目安としての充放電回数がMacBook Pro 2016については、 1,000回とされているからです。

購入開梱時のMacBook Pro 2016(2016年11月19日撮影)

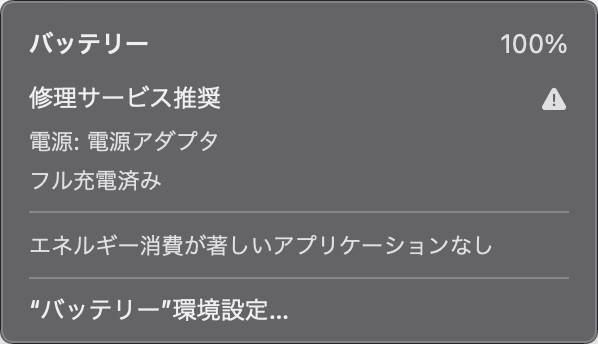
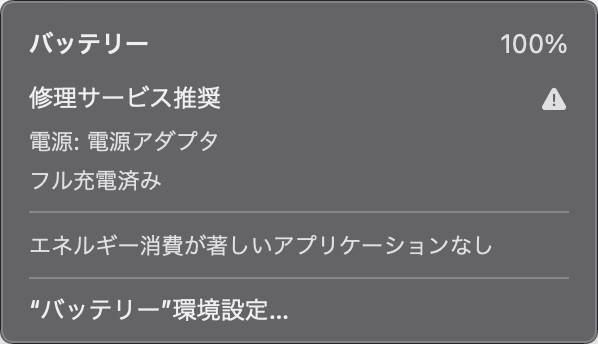
MacBook Pro 2016のバッテリー情報の「修理サービス推奨」表示
バッテリー交換をApple社に依頼するのは初めてではありません。 本ブログの2018年7月31日の記事[※2] に記した通りMacBook Air 2013年モデルも同じく充放電回数の目安は1,000回とされていた処、其の上限を超える1,093回で初めてApple社に依頼しました。 処が、今回MacBook Pro 2016では此の問題が発生した時点で523回としか充放電回数が示されていないのです。「修理サービス推奨」と表示され始めた頃には此れより少ない数値であったのは勿論で、3時間ほどは電源に接続することなく使用が可能でしたので、凡そ修理依頼を思い切る気持ちは生じなかったからです。其の意味では予想はしつつも同時に突然の感も交錯して、想定内と戸惑いの綯い交ぜな些か言い難い心持ちを抱かされたのでした。
因みに本記事執筆時点でのMacBook Air 2013の充放電回数を見れば486回で500に迫る回数ながら「修理サービス推奨」などの表示は出ていません。バッテリーの容量など仕様や端末の使用頻度なども異なりますので単純に比較は出来ませんが、Proモデルとして廉くは無い価格のMacBook Pro 2016のバッテリーの交換時期の早さは如何にも腑に落ちません。更には去年2021年初頭に入手したMacBook Air M1 2020年モデル[※3]に至っては現在充放電回数は3桁にも届かない64回で、決して使用頻度が低いのではなく、発売当初から評判を取っている通り何しろバッテリーの保ちが良く、日に数時間持ち出すだけでは毎日の充電の必要が無い余恵です。勿論Apple社謹製の新CPUが齎す効果であるのは言う迄もなく絶大で、従来市場独占の結果、用いざるを得なかったx86系CPUの製造元のインテル社には現在世間を賑わすエネルギー問題に関して敢えて猛省を促したくもなる出来の良さです。何しろ発売当初からキーボードからタッチバーから何かと物議を醸したMacBook Pro 2016年モデルですから、CPU含め電源管理辺りにも何某か問題が内在しているのではないかと疑義の生じるのも正直否めません。但し2016年モデルとして其の年に購入してから5年と数箇月の期間を経ていますから経年劣化の影響も有るのは承知しており、個体に仍っては破棄の憂き目を見るものもある時期であれば著しく信頼を損ねる程でもありません。
多少釈然としない部分は残しながらも、先ずはバッテリー交換依頼としては経験済みの事態ではありますし、Apple社の対応は 前回[※2] では二日しか掛からず驚かされもした迅速さでしたので、其の日のうちにアップル社へのバッテリー交換の依頼を決めたのでした。
Apple社サポートへの連絡方法と前回との相違点