本ブログでも
で利用している様に、 何某か実在する店舗やイベント会場の案内をする場合に地図の表示は必須ですね。 HamaZoブログでは勿論便利な地図表示機能が簡単に利用出来ますが、 この機能も本来は Googleマップ を利用したもの、 となればご本尊の Googleマップ を直接ブログに表示してみたくなるのが人情ってもの(笑)です。 実は
Googleマップ
はブログに簡単に埋め込むことが出来るように便利な機能が用意されています。
案内したい場所を検索、表示した後、
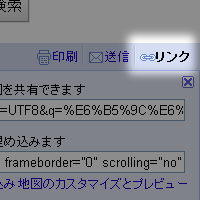
右の図の様に地図の右上に表示されている
リンク
をクリックしてみましょう。
クリックして開かれるメニューの2段目には
HTML を貼り付けてサイトに地図を埋め込みます
とブログへ埋め込むためのコードが用意されています。
更にその右下を見れば
埋め込み地図のカスタマイズとプレビュー
としてサイズなどを好みに合わせることが出来ますね。
其処で実際に
浜松城
で検索してみた結果を、横400px、縦300pxで表示してみます。
実は
Googleマップ
はブログに簡単に埋め込むことが出来るように便利な機能が用意されています。
案内したい場所を検索、表示した後、
右の図の様に地図の右上に表示されている
リンク
をクリックしてみましょう。
クリックして開かれるメニューの2段目には
HTML を貼り付けてサイトに地図を埋め込みます
とブログへ埋め込むためのコードが用意されています。
更にその右下を見れば
埋め込み地図のカスタマイズとプレビュー
としてサイズなどを好みに合わせることが出来ますね。
其処で実際に
浜松城
で検索してみた結果を、横400px、縦300pxで表示してみます。
表示の結果が上になりますが、 ちょっと気になる部分があるようです。 Googleマップ として画面いっぱいに広げて見られる時には便利な 吹き出し ですが、小さなブログ記事の其の又中に表示するにははみ出てしまって巧くありません。
実はこの吹き出しを消す方法が有って、 それこそこのブログ記事の本題なんです。 ちょっと面倒臭いですけれど、貼り付ける様に提供されたコードを見てみて下さい。 中に iwloc=A と言う記述が見付かると思います。 これを iwloc=B と (CでもDでもA以外であれば良い様ですが) 書き換えましょう。 書き換えたら表示してみて下さい。 吹き出しは見事に消えているのではないでしょうか? このブログ記事冒頭に紹介した本ブログの三記事で利用している地図でも この方法で吹き出しを消しています。
此処では単に Googleマップ をブログ記事内に表示してみた上で、 カスタマイズとは言えない迄も少し表示上の形を好みに合う様に変えてみましたが、 勿論、更に様々な利用法が可能になります。 HamaZoブログ入門者から初心者を脱したと感じ始めている方は 是非挑戦されてみては如何でしょう?