
忙しくしていて些か時期を逸した感があるブログ記事となりますが、 本ブログにてリリース候補の バージョン3 RC1 及び バージョン3 RC2 を記事に取り扱ったTwitter Bootstrap が2013年8月の米国現地時間19日は丁度其の誕生から2周年となる当日に、 バージョンを表す数字からリリース候補を意味するRCが抜け落ち正式なバージョン3となりましたので、 早速日本時間の20日、手元のWordPressシステムに於いて最新のテンプレート Twenty Thirteen を採用したサイト サウンド追っ掛け情報 に適用した模様など、共有したいと思います。
Twitter Bootstrap 3正式版のWordPressへの適用
Twitter Bootstrap公式サイト からダウンロードした圧縮ファイル bootstrap-3.0.0.zip を解凍すると例に依って dist フォルダが用意せられ中味は以下のリストの如くなっており、 リリース候補の時より増えています。
┣css
┃ ┣bootstrap.css
┃ ┣bootstrap.min.css
┃ ┣bootstrap-theme.css
┃ ┗bootstrap-theme.min.css
┣fonts
┃ ┣glyphicons-halflings-regular.eot
┃ ┣glyphicons-halflings-regular.svg
┃ ┣glyphicons-halflings-regular.ttf
┃ ┗glyphicons-halflings-regular.woff
┗js
┣bootstrap.js
┗bootstrap.min.js
取敢えず此れ等を皆、WordPressのテーマフォルダ内に然るべきフォルダ構成でアップロードしました。 WordPressシステムからはheader.phpを使い必要ファイルを読み込ませていますが、特に RC1 適用時から編集していないため読み込んでいるファイルは以下のみになります。
┣css
┃ ┗bootstrap.min.css
┗js
┗bootstrap.min.js
ボタンデザインやグリッドシステムなど、 今の処Bootstrapの基本的機能の利用に留まっている為か、 10日以上経過するも特段の不具合は見られないようです。 基本機能はリリース候補の最初のバージョンから正式版と変わらない程の完成度であったことが垣間見えます。
Twenty Thirteenとグリッドシステムの衝突に因る不具合
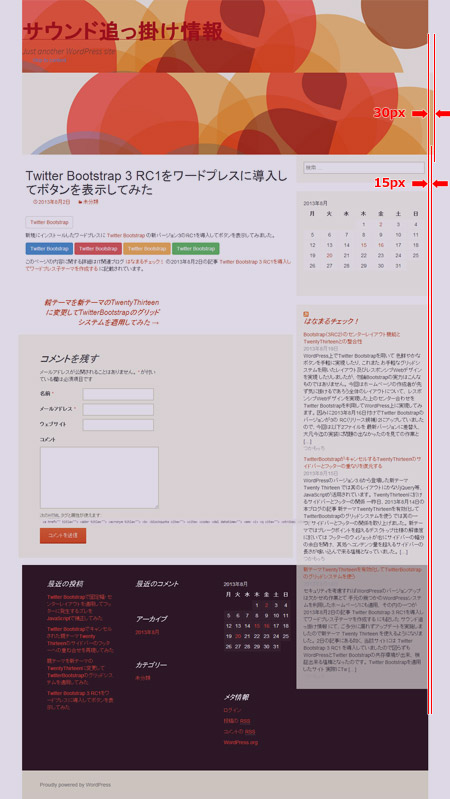
さて、今回のバージョン3正式版の適用とは関係なく、 バージョン3 RC2 適用の記事に於いてTwitter Bootstrapのグリッドシステムを適用した際に 問題が発生していました。 下の図に於ける右方向に赤線及び赤矢印、赤字で記した部分です。

全体を括るレイアウトにズレが2段階に発生しており、 其の幅は合わせて30pxに及ぶものです。 画面の広いパソコンでは気付き難いのですが、 これがスマートフォン画面になると深刻です。

右の図がスマートフォン画面に於けるズレを見たもので、 左右に無駄に余白が生まれている上に、 一部は其の余白が埋まる、と言うチグハグで見た目も見苦しいものになっていました。 其処で今回此れを調整することにしました。
30pxのズレの原因
見た目は複雑に見える2段階のズレも原因は単純でした。 本ブログ2013年8月14日の記事 新テーマTwentyThirteenを有効化してTwitterBootstrapのグリッドシステムを使う に於いて採用したグリッドシステムに於いては記事内 Twitter Bootstrapのグリッドシステムを適用する 項目の表を見れば Gutter width の値がブラウザ幅に依らず孰れに於いても左右に15px、 計30pxとなっており、此れが元々レイアウトの其々にセンター合わせとなっている Twenty Thirteenのスタイルと衝突して不具合を起しているのは明らかです。 左右の余白が右側にまとまって表れている状態となっているのでした。
Twitter Bootstrapがホームページ内のレイアウトのどの要素にスタイルを適用しているか、 其れはセンター合わせに利用している要素に間違いありません。 8月14日の記事にグリッドシステムを採用し、更には2013年8月19日の記事 Bootstrap(3RC2)のセンターレイアウト機能とTwentyThirteenとの整合性 にセンターレイアウト機能を採用して初めて問題が表出したものです。
即ち上記のcontainerクラスにTwitter BootstrapがGutter Widthを左右にpaddingとして15pxずつ加えているのでした。
ズレ解消の為のスタイルシート表記
従ってスタイルシートのcontainerのpaddingを0としたいのですから 以下の如き表記となるでしょう。
padding: 0!important;
}
此処に赤字で !important としたのはTwitter Bootstrapの設定に優先させる為です。
修正結果のオンライン確認
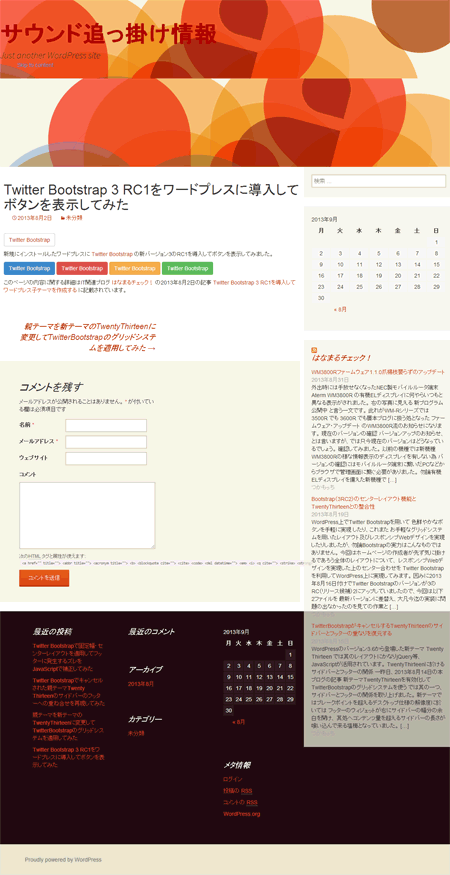
此のスタイルシート表記を反映せしめた結果のオンライン上のパソコン表示が下の図です。

どうやらズレは解消したようで見た目もすっきりし、 他のレイアウト部分にも此のスタイルシート書き加えに因る不具合は見られません。

更に右側の図は改訂スタイルシートを適用したTwenty Thirteenをスマートフォンで見た画面です。 此方もどうやら想定通り、狭い画面で無駄な余白を取らないように直ってくれました。 此れで日増しに増えるスマートフォン経由の閲覧者に余計なストレスを掛けずに済みそうです。
本ブログ今後の目論み
手元の環境では現在の処、Twitter Bootstrapの基本的機能の利用に留まっていますので 折角其の全ての機能が公式のものとして認められる正式版が公開されたとなれば CSSフレームワークとして本来の力を発揮せしめるべく此れから少しずつでも WordPressの最新テンプレートTwenty Thirteenとの絡みで採用し、利用の幅を広げ、 サウンド追っ掛け情報 や 徒然うさ に適用し、又其の知見を本ブログに共有したく思っています。