以前に良く見掛けた、 タイトルで言い切った 、的なエントリーです。 知ってる向きには何を今更、と言った処にて、 以下読む必要はありません。
結論
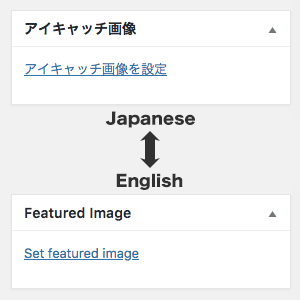
上にリンクを貼り置いた Standing on the Shoulder of Linus ブログの2010年4月8日の記事では、 WordPressのバージョン2.9に於いて 投稿サムネイル機能 が追加され、バージョンが3.0に上がると其れは Featured Image と命名されたそうで、其の和訳こそ今WordPressユーザーに一般に流通する アイキャッチ画像 なのでしたが、日本語の決まっていないベータ版で訳が割り振られたそうなのです。

恥ずかしながら此の事実に気付かされたのは…
構築するWordPressサイトで画像スライダー機能の実現に Slick Slider を用いたのが切っ掛けでした。
Slick Slider
Slick Sliderは、 従来、画像スライダーの定番として名を馳せた bxSlider を超える画像スライダーとしての評判が立ち始めています。 勿論、bxSliderには随分お世話になりましたし、 現在でも時折利用させて貰う有難いJavaScriptライブラリです。 唯、後発として名を上げつつあるスライダー系ライブラリを試しておくに如くはなし、 と以前構築サイトに利用した際に、癖はある上、情報は少ないものの、 其の有用性には流石に気付されたものでした。 以て今回も新たな構築サイトに採用してみたのでしたが、 システムにはWordPressを用いていたので、 WordPressのプラグインとしてインストールした訳です。
単独のjQueryプラグインとして普及しつつある Slick SliderのWordPressプラグイン版はWordPress管理画面から 「Slick Slider」で検索すると2種類あるようでした。
前者の方が其れ風処か其の物の名前ですが、最終更新が半年前であるのに対し、 後者は三週間前で、従って前者が対応しない最新版のWordPressにも、 後者は動作確認が謳われています。 また以下のリンク先のブログ ヤッテキュー! の2017年7月4日の記事では、 WordPressでプラグインならぬSlick Sliderライブラリを利用するに当たって、 後者プラグインの slick.min.js を使って無事稼働した、との話から後者を導入するのにも問題はないでしょう。
WordPressでJqueryライブラリを動かすために必ずすべきこと
画像の表示されない画像スライダー
インストールを済ませて、 例に因って殆ど説明文を読むことなしに実装を進めたのは、 英文であるからと言うよりは普段から説明文を余り詳細には読み込まない習性に因るものでした。 他スライダープラグイン同様、 WordPressの記事投稿機能を用いてスライダー画像を追加する仕様ですから、 使いつけている Smart Slider3 などのような感覚で投稿本文上でHTMLを書けば其れが画像スライダーに反映されるのだろうとの予断を以て臨めば、 さて、オンライン上で確認すると機能はしているようなのですが、 どうしても画像が表示されません。
ブラウザの検証機能などを用いて見るに、 imgタグのソースアドレスが src(unknown) となっています。 御察しの通り、此の現象は本文にHTMLで以下のように書いてあることから発生していました。
<a href="#">
<img src="https://example.co.jp/wp-content/uploads/2018/04/img01.jpg" alt="" width="1920" height="1070" class="alignnone size-full wp-image-6" />
</a>何処に画像アドレスを入力するか
即ち、Slick Sliderプラグインでは本文上にスライダー画像のアドレスを書くのではないのは最早明白です。 では何処に書くのでしょうか、と逡巡すること一頻り、 見るともなく投稿画面を眺めていると、 自らの遣り方に於いては常にトラブルとの元となっている アイキャッチ画像 の項目でした。

アイキャッチ画像は極めて簡単に設定出来ますから、 早速、本文のHTMLを全て削除してアイキャッチ画像に画像を登録し、 オンライン上で確認すれば見事、 WP Slick Slider and Image Carousel は機能したのでした。
EYE CATCH IMAGEの意味
長くもない説明文を流し読みした時には
特に他スライダーと変わった
実際、 WP Slick Slider and Image Carousel プラグインの説明書き、 How It Works に書かれている説明書きの当該部分を以下に引用します。
Step-1. Go to "Slick Slider --> Add Slide tab".
Step-2. Add image title, description and images as a featured image
Step-3. Repeat this process for number of slides you want.
Step-4. To display multiple slider, you can use category shortcode under "Slick Slider--> Slider Category"
極めて単純明快で、 読み誤るような部分はないかに思えます。 英文の苦手な者でも流し読みして生半可に理解した感じを得られるでしょう。 しかし其処に落とし穴がありました。 確かにStep2.に as a featured image 、即ち、アイキャッチ画像とし画像を追加しろと明々白々に書かれていました。
WordPressプラグインとしてのSlick Slider
Slick Sliderは生のjQueryプラグインとして利用する際には、 其の豊富なオプションは通常のプラグインと同様に設定項目のみヘッダタグ内に JavaScriptソースとして記入するようになっています。 処がWordPressプラグイン WP Slick Slider and Image Carousel として実装されたSlick Sliderは設定画面がシンプル過ぎる程に感じられ、 其処では何も設定保存出来ません。 では、どのようにオプションを設定するかと言えば ショートコードにオプションを書き込む仕様となっています。 当該内容は以下公式ドキュメントページに詳細の記される処です。
WP Slick Slider and Image Carousel – Documentation – WordPress Online Support
卓抜した機能で画像スライダーライブラリとして彗星のように登場した Slick Slider もWordPressプラグインとして癖が感じられるのは、 jQuery生プラグインとの間に結構な隔たりが感じられる上に、 未だ日本語の情報の充実に欠けているからかも知れませんが、 今後普及の図られるに連れて馴染み深いものとなって行くのでしょう。 自身に取っては兎も角も基本的なWordPressの英単語を知るのには役立ちました。
