WordPressがバージョン5にメジャーアップデートした時、ブロックエディタ「Gutenberg
」には驚かされた向きも多いのではないかと拝察するのは一時、手掛ける案件は殆どが従来の環境に寄せるプラグイン「Classic
Editor
」を要請に受けてインストールしたからです。「Gutenberg
」は2018年師走に鳴り物入りで登場したものの従来との異質性から些か嫌われた面も有りましたが、数年を経て徐々に使われ始めている印象が有り、今後の普及は確実なものとなった様に感じられます。本記事も勿論エディターには「Gutenberg
」を利用しています。
しかしメジャーバージョン5の目玉かと思われて来た「Gutenberg
」も序章に過ぎませんでした。WordPress運営のメジャーバージョンアップデートの本来の目的は更に先に有りました。バージョン5.9で導入されたフルサイト編集機能と其れを活かすべく登場したテーマ「Twenty Twenty-Two」を以て明らかとなったのです。
Twenty Twenty-Two
新たに登場したテーマ「Twenty Twenty-Two」のWordPress公式の説明には「数十種類のブロックパターンを搭載し、数クリックでプロがデザインしたさまざまなレイアウトを利用できます。」なる文言が含まれるに従来からの飛躍が詰め込まれています。バージョン5.9で導入されたフルサイト編集機能との合わせ技にてエディター「Gutenberg
」と同様にブロックエディターはサイト全体に拡張され、サイト全体のブロック編集が可能になったのでした。
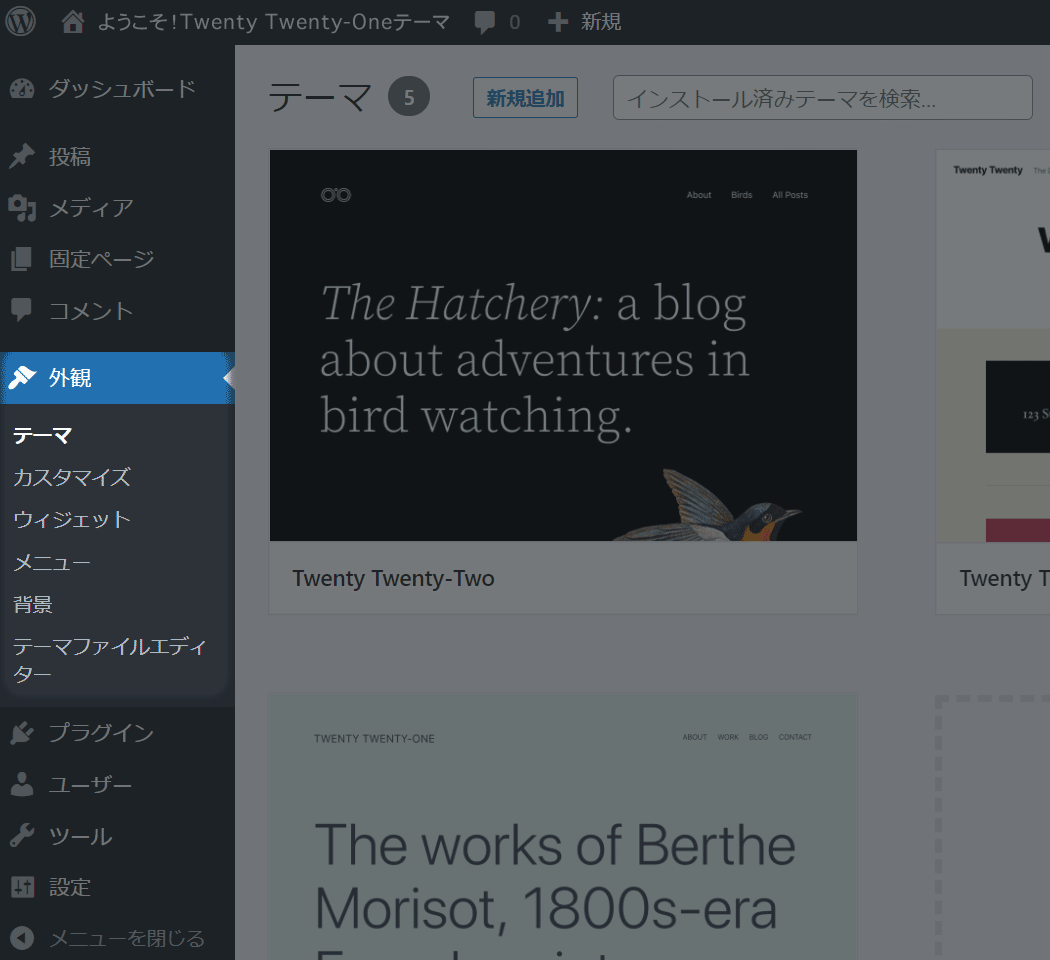
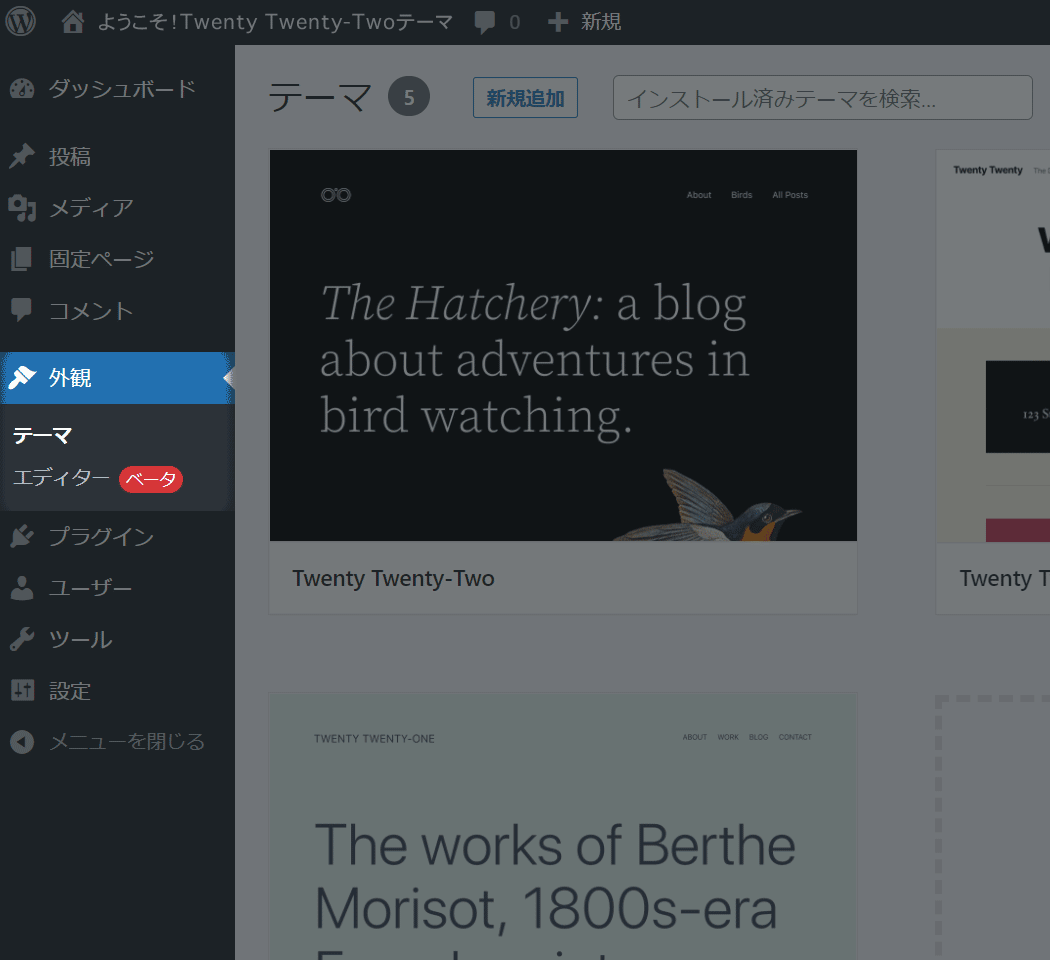
サイト全体にブロックエディターが拡張されたのは管理画面に明瞭に可視化されています。下の図に於いて左が一つ前のデフォルトテーマ「Twenty Twenty-One」で右がテーマ「Twenty Twenty-Two」の管理画面になりますが、メニューの「外観」が明らかに異なり、「Twenty Twenty-Two」には僅か二つ「テーマ」と「エディター(ベータ)」しか項目が設けられて居らず従来からの異質性を見て取れます。


Twenty Twenty-Twoを親テーマに指定する
WordPressでは通常デフォルトテーマは親テーマとして用い、様々な要素、機能を継承した子テーマを作成して独自性を発揮させます。「Twenty Twenty-Two」を親テーマに指定するのは従来と同じです。テーマ直下の「style.css」の冒頭コメントアウト部分に「Template: twentytwentyone」としてやれば良いだけです。
/*
Theme Name: Child Theme of Twenty Twenty-Two
Template: twentytwentyone
Author: はなまるチェック
Theme URI: https://tech.acenumber.com/
Description: 2022子テーマ
*/むしろ、此れだけで管理メニューに見慣れぬ文字列が登場し、しかも選択肢が其処に有るしか無く、クリックして進めば従来のメニューに有ったカスタマイズ要素とは異質の編集画面が現れ、WordPressを用いるに当たってカスタマイズを旨とするユーザーに取っては戸惑いの招かれる要因となるでしょう。
今回はWordPress公式にも「Twenty Twenty-Two」を有効化したメニューの「エディター」に目立つように赤下地で「ベータ」と謳って有りますから、手元で扱うwebサイトに於いては正式の採用には至りませんでしたが、採用に向けテストを繰り返した段階で得られた知見がありますので此処に書き著す所です。但し「ベータ」段階のものでは有りますし、又WordPressのソースを読み込んで得られたものに無く、状況証拠から察して実装を試行した上で得られた知見ですので、若し採用の際には注意が必要です。唯に未だ情報の少なく感じられるエディター「Twenty Twenty-Two」導入の此れからのコミュニティーの糧となる為に本記事を配信するものです。
HTMLテンプレートの採用
テーマ「Twenty Twenty-Two」を取り扱うに取り敢えずはテーマ直下の「index.php」ファイルを見て、先ず面喰らいます。
<?php
// There is nothing output here because block themes do not use php templates.
// There is a core ticket discussing removing this requirement for block themes:
// https://core.trac.wordpress.org/ticket/54272.ブロックテーマではPHPテンプレートは使用しない旨、明記されています。従来の「home.php」であったり、「page-***.php」であったりするテンプレートをアップロードしてもWordPressは表示しないという訳です。
では、テーマ「Twenty Twenty-Two」に於いては如何
なるテンプレートが採用されているのでしょうか。「/themes/twentytwentytwo/」フォルダ内を見ると「/templates/」フォルダが有ります。此の中を除くと全て拡張子が「.html」となっています。ブロックテーマを取り扱うに、先ず困惑するのがテンプレートが従来のPHPファイルではなく、HTMLファイルになっている点でしょう。
此の影響を考えてみましょう。WordPressでの基本的な作法としてのパスを記入する際、其のパスがWordPressタグで拾えないので、相対パス若しくはドメインを含める他サイトと一般の扱いのパスを記入する必要が有ります。此れは基本的にPHPコードが挿入不能となる状況に起因するもので、PHPプログラムを挿入しようものなら呆気無くエラーで弾かれまともに表示してくれません。延いては、気軽にテンプレート内に記事一覧を取得したり、記事内の一番最初の画像を取得したりして表示すると言った従来の手法を使えなくことを意味しています。
テンプレートエンジン
しかし、とは言えWordPressのコアエンジンはHTMLテンプレート上にプログラム展開してwebサイトを表示している訳で、ではどのようにして表示しているのでしょうか。此れもテーマ「Twenty Twenty-Two」の中を覗いて見てみましょう。例に仍って「/templates/」フォルダ内を見れば「index.html」ファイルの用意され、此の冒頭行は以下となっています。
<!-- wp:template-part {"slug":"header-small-dark","tagName":"header"} /-->HTMLコメントアウト部分に文字列の記入され、何某かの作法に従って他ファイルを呼び出しているのは明らかです。此の作法を見て似た感じを抱かされれば、思い起こされるのは「スマーティ」に代表されるテンプレートエンジンです。WordPressは独自のテンプレート言語を採用したテンプレートエンジン機能を備えたと言えるのかも知れません。
文字列に叶う様なファイルを又候、テーマ「Twenty Twenty-Two」の中に探せば「/parts/」フォルダ内に「header-small-dark.html」ファイルの用意されるのを見付けられます。此れもテンプレートエンジン仕様に則っていると考えファイルの中身を見れば以下の様に記述されています。
<!-- wp:group {"align":"full","style":{"elements":{"link":{"color":{"text":"var:preset|color|background"}}},"spacing":{"padding":{"top":"0px","bottom":"0px"}}},"backgroundColor":"foreground","textColor":"background","layout":{"inherit":true}} -->
<div class="wp-block-group alignfull has-background-color has-foreground-background-color has-text-color has-background has-link-color" style="padding-top:0px;padding-bottom:0px"><!-- wp:template-part {"slug":"header","tagName":"header","align":"wide"} /-->
<!-- wp:pattern {"slug":"twentytwentytwo/hidden-bird"} /--></div>
<!-- /wp:group --><!-- wp:spacer {"height":66} -->
<div style="height:66px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->何やら一定の作法に従ってテンプレートエンジン言語が書かれている様に見受けられます。スタイルシート言語と相似の文字列も見受けられますので、恐らくは此処に余白や背景色など記せるものでしょう。中にも注目の文字列は赤く表示した所の1行です。鍵を握ると見て「/themes/twentytwentytwo/」フォルダ内を探してみると如何
やら「/themes/twentytwentytwo/inc/patterns/」フォルダに回答は有り、案の定、「hidden-bird.php」が見付かります。漸くPHPファイルに辿り着きました。以上からテンプレートタグ「wp:pattern」を利用すると「/inc/patterns/」フォルダ内のPHPファイルを読み込み、然るべきコードを仕込めるだろうことが分かりました。
画像の埋め込み
では「hidden-bird.php」の中を覗いてみます。すると単に配列が返されるのみの内容となっています。配列は「title」「inserter」「content」の三つ有り、「content」の値こそ探し求めた従来のWordPressタグを含むPHPコードとなっています。以下に記します。
'<!-- wp:image {"align":"wide","sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image alignwide size-full"><img src="' . esc_url( get_template_directory_uri() ) . '/assets/images/flight-path-on-transparent-d.png" alt="' . esc_attr__( 'Illustration of a bird flying.', 'twentytwentytwo' ) . '"/></figure>
<!-- /wp:image -->'最早ファイルの在り処の知れた「flight-path-on-transparent-d.png」を「/assets/images/」フォルダに見てみましょう。以下が其の画像です。テーマ「Twenty Twenty-Two」のマスコットキャラクターとも見える小鳥の画像がデフォルトのヘッダーにあしらわれているのでした。

此れを単純に画像をページに埋め込むと考えると煩わしくありますが、何も唯に画像を埋め込むのみに非ずして、幾つか用意された画像をブロックエディター上で手軽に選択出来る様にすべく実装されたものと考えれば納得が行きます。WordPress運営がユーザーのカスタマイズをテンプレート製作に非ずして、ブロックエディター上でサイト設定を変更するものと定義付けている様子が窺えます。
block-patterns.php
テンプレートを独自に用意したい者としては扨、では「/inc/patterns/」フォルダ内にPHPファイルを用意してブロックエディターの一材料としたくなるでしょう。親テーマの当該フォルダ内に作法に基づいて設置すれば無論機能しますが、此れは親テーマ「Twenty Twenty-Two」のアップデートと共に消えてしまう運命に有りますから思わしく有りません。
すると子テーマの「/inc/patterns/」フォルダ内に設置したくなるのが人情と言うもの、しかし此れは残念ながら上手く機能しません。当該フォルダに設置したPHPファイルを弄ってみてもオンライン上に反応はありませんから、如何
やらWordPress本体に読み込まれていない様です。
では如何
すればWordPress本体は子テーマの「/inc/patterns/」フォルダ内に設置したPHPファイルを読み込んでくれるのでしょうか。此処で親テーマの「/inc/」フォルダ直下に何やら言いたげでも有るかの様に一ファイルだけ設置されている「block-patterns.php」に注目します。ファイルの中身を覗いてみましょう。
function twentytwentytwo_register_block_patterns() {
$block_pattern_categories = array(
'featured' => array( 'label' => __( 'Featured', 'twentytwentytwo' ) ),
'footer' => array( 'label' => __( 'Footers', 'twentytwentytwo' ) ),
'header' => array( 'label' => __( 'Headers', 'twentytwentytwo' ) ),
'query' => array( 'label' => __( 'Query', 'twentytwentytwo' ) ),
'pages' => array( 'label' => __( 'Pages', 'twentytwentytwo' ) ),
);
$block_pattern_categories = apply_filters( 'twentytwentytwo_block_pattern_categories', $block_pattern_categories );
foreach ( $block_pattern_categories as $name => $properties ) {
if ( ! WP_Block_Pattern_Categories_Registry::get_instance()->is_registered( $name ) ) {
register_block_pattern_category( $name, $properties );
}
}
$block_patterns = array(
…(PHPファイル名の羅列)
);
$block_patterns = apply_filters( 'twentytwentytwo_block_patterns', $block_patterns );
foreach ( $block_patterns as $block_pattern ) {
$pattern_file = get_theme_file_path( '/inc/patterns/' . $block_pattern . '.php' );
register_block_pattern(
'twentytwentytwo/' . $block_pattern,
require $pattern_file
);
}
}
add_action( 'init', 'twentytwentytwo_register_block_patterns', 9 );ファイル内には関数が一つだけ記述されています。上に赤字で示した通り「twentytwentytwo_register_block_patterns」と称する関数で、「ブロックパターンを登録する」と言う如何
にも其れらしい名前の関数が初期化時にフックされており、登録されるPHPファイルが緑字に示した様に「$block_patterns」配列として用意されている如き仕組みに読み取れます。
独自ブロックパターンの登録
ではと、此の「block-patterns.php」ファイルを子テーマの「/inc/」フォルダにアップロードしてみてもWordPressは此のファイルを読みに行きませんから機能はしないのは当然です。処で関数「twentytwentytwo_register_block_patterns」はフック関数ですから、此れを直接子テーマの「functions.php」に書いてしまえば稼働する道理です。勿論此の際、WordPressの例に仍って二重宣言のエラーを避ける為に関数名は変更します。又、子テーマの「/inc/patterns/」フォルダには「$block_patterns」配列に記述するのと同名のPHPファイルを用意して置きます。此のPHPファイル群は親テーマの同類ファイルに習い「title」「inserter」「content」の配列を返す記述をし、「content」にクォーテーションで括って従来のWordPressのテンプレートPHPファイルに書き込んだ類いの文字列を記述しておくと言う塩梅です。
実際に此の方法を以て、オンラインでブロックパターンの表示を確認出来ました。以上が本記事に著す処として目論んだ知見になります。
結言
頃日、日本に於いても心境著しい「Shopify」を用いたEコマースサイトの構築に携わりましたが、此処でもサイト全体がブロックエディターで編集可能となっていました。サイトをブロックエディターで構築すると言うのは一時
のトレンド処か今後の主流になっていく様な感をも抱かされます。サイトの「カスタマイズ」とはブロックエディターを操作すると言う意味にもなって行くのかも知れません。するとサイト構築サービス提供者は従来から更に一歩進んで、ユーザーにカスタマイズブロックを提供すると言うのが一つの要請となるのではないかとも思わされます。
勿論、未だ「Twenty Twenty-Two」テーマに切り替えた際に管理メニューに表示されるブロックエディターには「エディター(ベータ)」と記されていますから、此れがWordPress全体に拡張されるか否かは未確定ではあります。しかし簡単に一度世に送り出したサービスを引っ込めるGoogleなどとは異なりWordPress運営はマルチサイト機能などを見ても地道にサービスを発展させますし、他サービスも当該システムを目玉に押し立てる傾向が目立てば、ブロックエディターが一般的となる確率は可成り高そうです。WordPressがバージョン5にメジャーアップデートしてブロックエディタ「Gutenberg
」をお目見えさせた当時から、運営は此れを目論んでいたとなれば尚更でしょう。
本記事を最後迄読み通してくれた向きに、もう一つ小さな知見を。一旦、独自子テーマの親テーマに「Twenty Twenty-Two」を選択すると、次に親テーマを「Twenty Twenty-One」以前に戻した時、管理画面のメニュー「外観」が前述したものから戻らなくなることが有ります。此れを解決するには一旦「Twenty Twenty-One」を選択、有効化すれば、元に戻る筈です。WordPressに慣れたユーザーには設定を元に戻した筈なのに表示が元に戻らない際には一見関係無く見える設定を保存する、お馴染みの細
やかなハックです。


