セキュリティを考慮すればWordPressのバージョンアップは欠かせぬ作業とて 手元の幾つかのWordPressシステムを利用したホームページにも適用、 その内の一つが2013年8月2日の記事 Twitter Bootstrap 3 RC1を導入してワードプレス子テーマを作成する にも記した サウンド追っ掛け情報 にて、ご多分に漏れずアップデートを実施しましたので新テーマ Twenty Thirteen を使えるようになりました。 2日の記事にある如く、当該サイトには Twitter Bootstrap 3 RC1 を導入していましたので図らずもWordPressとTwitter Bootstrapの共存環境が出来、 検証出来る塩梅となったのです。
Twitter Bootstrapを適用したサイト

実際にTwitter Bootstrapを適用したサイト上で其の機能を利用したボタンを表示してみたのが上の画像の記事 Twitter Bootstrap 3 RC1をワードプレスに導入してボタンを表示してみた になります。
図に見られる角丸でホバー変色機能付きのボタンは アンカータグ、若しくはボタンタグに btn なるクラス指定をするだけで、併せて色鮮やかなものとするためには 以下のクラスしているするだけで済むのがTwitter BootstrapのCSSフレームワークたる所以です。
- btn btn-primary:青
- btn btn-danger:赤
- btn btn-warning:橙
- btn btn-success:緑
WordPressを3.6にアップデートしTwentyThirteenを親テーマに適用する
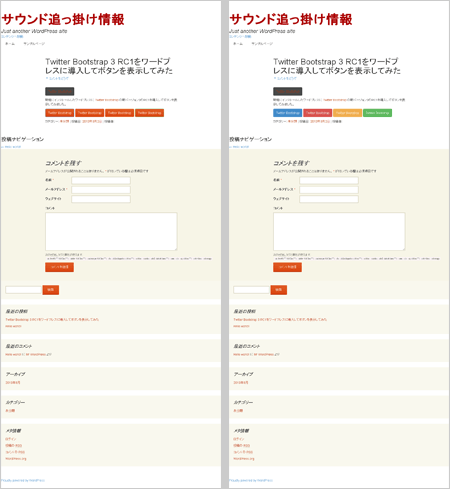
運営サイト 徒然うさ のWordPressのシステムをアップデートした昨日2013年8月13日の記事 WordPressを3.6にバージョンアップして新テーマTwentythirteenを使う ではマルチサイトでしたので今回は更に単純な手順でWordPressをアップデート出来ます。 アップデートの後、子テーマのスタイルシートファイルに於いて親テーマを Twenty Thirteen に書き換えブラウザで確認した画面が下の左の図となります。

此処にどうやら新テーマのCSSとTwitter BootstrapのCSSがバッティングしてしまった為、 ボタンから色鮮やかさが失われてしまっているのがご覧いただけるでしょう。 これを手直しするために子テーマのスタイルシートファイルの書き込んだコードが以下になります。
background: none;
}
此の処理が功を奏したようで上の右図に見える如くボタンは 親テーマ変更前の色鮮やかさを取り戻しました。
親テーマのTwentyThirteenを子テーマに反映させる
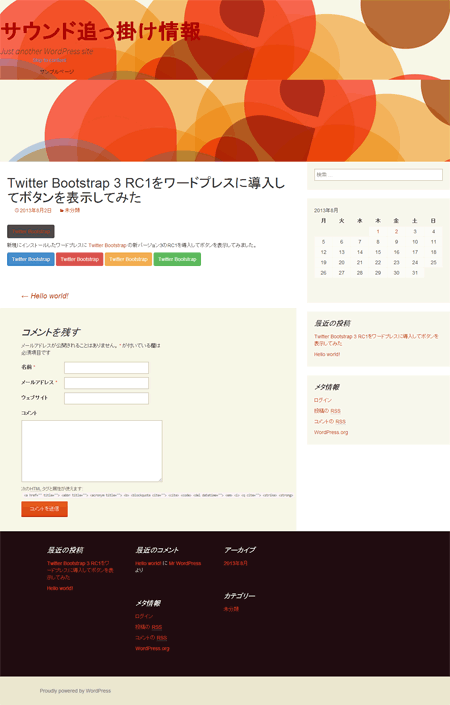
しかし此処で未だ親テーマたるTwentyThirteenが全て反映された状況でない問題は昨日の記事と一般です。 従って此の問題に関し昨日の記事に提示した解決法を此処にも適用します。 即ち一度TwentyThirteenをテーマとして有効化した後、再び子テーマを有効化させるのでした。 此の手法を実施して下の画面が得られました。

TwentyThirteenのサイドバーについて
実は上に得られた画面では既にTwitter BootStrapのグリッドシステムを適用しています。 親テーマTwentyeThirteenに於いて今回特徴的なのがサイドバーの扱いであって、 ウィジェットにもメインサイドバーの用意され、index.phpやsingle.phpのソースコード内に例に依って以下表記のあるにも関わらず、 デフォルトではサイドバーは表示されません。
此のコードで呼び出されるsidebar.phpのソースを見れば WordPress管理画面のウィジェットに於いて 副ウィジェットエリア に何某かウィジェットを設定した時に限りサイドバーは表示されるのでした。
では最初からウィジェットが幾つか設定されている メインウィジェットエリア は何処に表示されているのでしょうか? 実はフッターエリアに表示されているのです。 従ってテーマにTwentyThirteenを適用した当初は1カラム表示となっている筈ですし、 サウンド追っ掛け情報 サイトも例外ではないのは WordPressを3.6にアップデートしTwentyThirteenを親テーマに適用する の項の図に見る通りです。
此のソースとしてはfooter.phpに該当部分が含まれており、 其れは以下のようにsidebar-main.phpを読み込むものとなっています。
Twitter Bootstrapのグリッドシステムを適用する
以上、WordPressのバージョンアップも済ませて 親テーマの変更も適用し、最新の環境を整えた処で愈々Twitter Bootstrapのグリッドシステムを利用します。 グリッドシステムとは従来ホームページ製作者を悩ませてきた 所謂、2カラム、3カラム、などのレイアウト全体に、特にはコンテンツの横並び於ける配置の問題を解決するものであり、現状 レスポンシブWebデザイン なる旧来リキッドデザインと称されたものの発展系として 閲覧環境に合わせて表示をコントロールする手法が主流となっている中、 配置のみならず此の時代の主流の手法にも即した当該システムには期待が持たれます。
そうは言っても一度Twitter Bootstrapが適用されたホームページに於いては導入は簡単です。 Bootstrap公式ページのCSSに関するページに於ける Grid System の項に以下引用する表の如き約束に従いクラス表記を書き込むだけです。
| Extra small devices Phones (<768px) | Small devices Tablets (>768px) | Medium devices Desktops (>992px) | Large devices Desktops (>1200px) | |
|---|---|---|---|---|
| Grid behavior | Horizontal at all times | Collapsed to start, horizontal above breakpoints | ||
| Max container width | None (auto) | 720px | 940px | 1140px |
| Class prefix | .col-xs |
.col-sm- |
.col-md- |
.col-lg- |
| # of columns | 12 | |||
| Max column width | Auto | 60px | 78px | 95px |
| Gutter width | 30px (15px on each side of a column) | |||
| Nestable | Yes | |||
| Offsets | N/A | Yes | ||
| Column ordering | N/A | Yes | ||
Bootstrapグリッドシステムの書式
大まかなルールとして以下の如くn列を其の中に並べる大枠を row クラスとして、n列其々にはデバイスに即した col-**-** クラスを記述します。
<div class="1 col-n1">
<div class="2 col-n2">
.....
<div class="n col-nn">
</div>
n1からnn迄を加えた合計を12とすれば 100%、横幅いっぱいとなる勘定ですね。
今回手元の環境では表に於けるスモールデバイスを基準にしたレスポンシブWebデザインを採用することにしました。 2カラムで左側にコンテンツ、右側にサイドバー、 此れを上下からヘッダー、フッターが挟み、 780pxの解像度を境に段組を1カラムに変化させる、と言う寸法です。 コンテンツとサイドバーの幅の比率は2対1とします。 従って上の規則に則せば以下の如く記述すべきでしょう。
<div class="1 col-sm-8">
<div class="2 col-sm-4">
</div>
BootstrapグリッドシステムのWordPressへの実表記
では此れを何処に書くべきか、WordPressの表示規則に則れば 以下ファイルに書き込めば良いでしょう。 実表記のサンプルと共にリストアップします。
- header.php
<div id="main" class="wrapper row">
- index.php
<div id="primary" class="content-area col-sm-8">
- single.php
<div id="primary" class="content-area col-sm-8">
- sidebar.php
<div id="tertiary" class="sidebar-container col-sm-4" role="complementary">
上の如く書き込んで得られた表示こそ 親テーマのTwentyThirteenを子テーマに反映させる の図だったのでした。 どうやら思っていた処に大凡沿った表示となってくれました。
TwentyThirteenのサイドバーとフッターのJavaScriptを介した関係
jQueryとは最早ホームページ作成になくてはならないJavaScriptライブラリですが、 となればTwitter Bootstrapには勿論、WordPressの新標準テーマであるTwentyThirteenにも大いに活用されているのでした。 WordPress 不動産プラグインで不動産ホームページ では逸早くTwentyThirteenを検証し其の結果を以下の如くWebに共有しています。
此れに寄ればサイドバーはコンテンツより高さが長い場合、 フッターの部分に其の長さの分だけ重ねて表示され、その際の為に背景色に透過処理が施され、 此れはテーマに付随したJavaScriptファイル twentythirteen/js/functions.js 内で実装されている、と言うものです。
確かに サウンド追っ掛け情報 に於いてもフッターが不自然に左側に寄り、右側にはサイドバーの幅分だけのスペースが確保されています。 此のフッター内のウィジェットの位置決めがどの様に行われているかと言えば JavaScriptに依って後付けでタグにインライン書き込みされているのでした。 其処でサイドバーにウェジェットを追加して縦を長く取ってみた表示が下の図となります。

此の図ではサイドバーを受けたフッターがフロートを解除して、relativeに基き表示されているように見えますが、 RSS表示件数を増やしてもう少しサイドバーの縦の長さを伸ばせば、 サイドバーとフッターの間にはマージンが取られます。 此のマージンは長過ぎるサイドバーがフッターの長さを突き抜けてその下まで表示が及ばないように JavaScriptで制御されるもので WordPress 不動産プラグインで不動産ホームページ の記事と符合します。 ただ サウンド追っ掛け情報 ではサイドバーはフッターと重なり合うことはなく、 恐らくはTwentyThirteenの当該処理とTwitter BootstrapのJavaScriptの サイドバーとフッターが干渉しないようにする処理とがバッティングし 後者が勝っているのではないかと推測されます。
サイドバーとフッターの関係を保留する
手元の環境で発生したフッターの右にサイドバーの幅分の余白が発生する問題は 画面解像度が780px以上のデスクトップ画面想定の際に発生します。 例えばこれをiPadで表示すればTwentyThirteenのJavaScriptが適正に読み取り フッターのウィジェットを配置して右側に無駄な余白は発生しないのでした。
其処で手っ取り早く此の問題を解決するには 例えばフッターのメインサイドバーのidとして用いられている secondary をsidebar-main.php上に書き換えてしまい、 新たにメディアクエリを書き直す、と言う対処法が考えられます。 JavaScriptでabsoluteに配置するほど見栄え良くはなりませんが、 取敢えず余白に付いては満遍ない配置が得られるでしょう。
又、もう一歩踏み込めば矢張りJavaScriptを改変するのが望ましい効果を得られる一手となるでしょう。 一つには手元の環境でTwentyThirteenに沿ったサイドバーが フッターと重なり合う処理が優先されるように改変する方針もあるでしょうし、 一つにはiPadでの表示に即した表示を得られる様に デスクトップ上の配置に相当する部分を改変する方針もあるでしょう。
未だ サウンド追っ掛け情報 はテスト的に立ち上げて記事も少ない状態ですので、 TwentyThirteenの情報も此れから出揃うであろうと思われれば 今の処は現状で様子を見、保留状態に据え置き、 孰れ再び此のサイドバー問題に着手すれば本ブログの記事として配信する予定でいます。