 みんビズで作成したホームページ
は建築・建設テンプレートを使用しており、その
会社案内
ページには最初からGoogleマップを利用した地図が挿入されています。
しかしこれは運営企業とは全く関係ない場所を示していますから、
運営企業の所在地に合わせなければなりません。
みんビズで作成したホームページ
は建築・建設テンプレートを使用しており、その
会社案内
ページには最初からGoogleマップを利用した地図が挿入されています。
しかしこれは運営企業とは全く関係ない場所を示していますから、
運営企業の所在地に合わせなければなりません。
みんビズで作成したホームページに例に依ってログインして、 地図をクリックすると編集可能になります。 編集可能となった地図の下には検索窓が用意されていますので そこに運営企業の住所を入力して右の検索ボタンをクリックします。 すると検索された住所を中心にした地図が表示されます。 それが下に表示した画像になります。

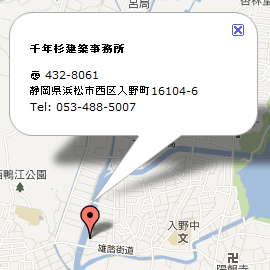
ところが此処に問題があります。 本記事冒頭、右上に示した画像のように Googleマップで特定点を表す マーカー が表示されない為に凡その地域しかわからないのです。 其処でこの問題を解決するために検索してみると…
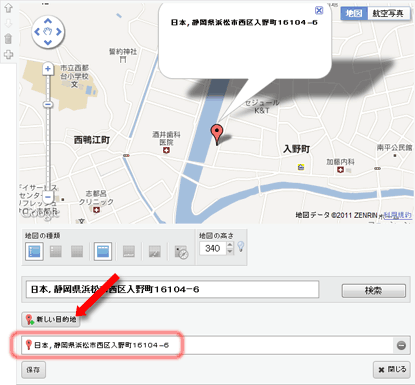
Jimdo図解操作方法 と言うタイトルのホームページが見付かりました。 どうやらこのホームページもJimdoで作られているようです。 その2010年2月28日に公開されたページに 項目~Googleマップ が有りました。 とても丁寧にJimdoでのGoogleマップの使い方を解説してくれているページです。 そして今回探している情報は STEP2●目的地を入力しよう! に用意されていました。 此処では 新たな目的地をここに追加 ボタンが用意されている筈、とされていますが、 手元のみんビズのGoogleマップ編集画面を見ると確かに 新しい目的地 という類似性の高いボタンが備えられています。 其処でこれをクリックして見ました。 すると検索窓に入力した住所がボタンの下に出現した検索窓にコピーされ、 その位置がピンポイントでGoogleマップ上に表示されたのです。 その状況を示すのが下の図になります。

望み通りの位置にマーカーは設定されました。 この時点では同時に表示される吹き出しは検索住所になっています。 勿論これは編集が可能です。 吹き出しの部分をクリックすると 編集が可能になりますので任意の文字に変更します。 此処では運営企業の屋号を入力しました。 上の紹介リンク先でも解説されていますが、 このタイトルにはリンクを設定することも出来、 それには右の鎖型アイコンをクリックします。

またタイトルの下の空白部分をクリックすると 詳細な説明を書き込むことが出来ます。 此処には取り合えず運営企業の郵便番号、住所、電話番号を入力しました。

編集が終了したら忘れずに 保存 ボタンをクリックします。 これら一連の操作に拠って下の図のように 運営企業の地図上の位置を正確にGoogleマップ上に表示することが出来ました。
