15分で出来るが売り物のホームページ作成システム みんなのビジネスオンライン 、略して みんビズ では作成した当初のホームページのタイトルはテキストデータとなっています。 即ちホームページのデータを収めたサーバーではなく 表示する手元のパソコンのフォントデータを使ってホームページタイトルは表示されます。
みんビズホームページタイトルの2形式
テキストデータの他の表示方法としては画像データがあります。 画像データは方眼紙の様な縦横の多くの升目に色のデータをそれぞれ持たせたものです。 此方ではホームページのデータを収めたサーバーから読み込んだ儘のデータを表示します。
本ブログ2011年10月20日の記事 みんビズでホームページのタイトルを変更、編集する ではテキストデータとしてホームページタイトルを扱ったのでした。 実際の図が下になります。

2形式のそれぞれの長所と短所
この2形式にはそれぞれ良い処、悪い処があって一長一短なのは世の常です。 テキスト形式の良い処は…
データが軽いことです。 ホームページを開く際にサーバーから転送されるデータが軽い為待たされることがありません。 悪い処は表示がホームページ作成者の意図に適ったものではなく 閲覧者の手元のパソコンに依存してしまうことです。 また類似の問題としてテキストを縁取ったり影を付けたりの飾り付けが難しい状態にあります。 現在ではCSSと言うホームページ装飾の為の規格が進んで かなりテキストを飾り付けられるようになりましたが、 まだまだ閲覧者の環境に依存してしまう部分があることは否めません。
対して画像データでは長所、短所が丁度逆になります。 データは比較的重いものとならざるを得ない為、表示に時間が掛かります。 その代わりに文字の回りをホームページ作成者の自由に飾り付けられ そのままの状態で閲覧者のパソコンで表示されることになります。
現在利用しているテキストデータでは以上の理由から タイトルの表示の自由が利かず見難さを補う為に文字色を鮮やかなものにせざるを得ませんでした。 民家を得意分野とする一級建築士のホームページとして デザイン的に少々渋めを狙ったものとこれは相反する施策となってしまいました。 そこで今回ホームページタイトルを画像データに変更することにしました。
画像データを用意してアップロードする
先ずはタイトルの画像データを用意しなければいけません。 ここでは背景画像との干渉を考えて透過データも扱えるpngファイルを作成しました。
画像データを用意したら例に拠って みんビズにログイン します。 画像データをアップロードするには みんビズのヘッダー画像を差し替える (2011年10月14日記事)にあるようにマウスカーソルをヘッダー上に持っていき ヘッダーを編集する ボタンをクリックします。 例に依って最初はフォトギャラリーが表示されますので、 下の図にあるように一番右の ロゴ ボタンをクリックします。 すると画像データをアップロードする為の 参照 ボタンが表示されますのでクリックして作成した画像データを選択しアップロードします。

画像データの表示を調整する
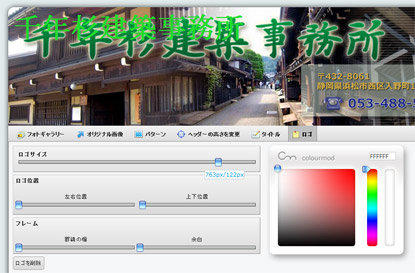
画像をアップロードすると画面が調整用に切り替わります。 調整用の項目は以下
- ロゴの大きさ
- ロゴの位置
- フレーム
- 色

テキストデータを非表示にする
上に書いた本ブログ2011年10月20日の記事と同様の操作で タイトルのテキストデータを編集する画面を開きます。 下の図のようにテキストを削除していけば そのままホームページタイトルの反映されます。

画像によるみんビズホームページタイトルの編集完了
タイトルの編集ですべてテキストデータを削除してしまえば 残るのは画像データだけになり、変更が完了します。 冒頭に表示した元のタイトル表示は下の図のように変更されました。

デザインで意図した通り文字色は渋めの色調に変更した上で グラデーションに縁取りやドロップシャドウで飾り付けることで 見難さも回避出来ているものと思いますがいかがでしょうか?