此れからのアップル社のiPhoneの画面解像度に関する方針としては launchimage.xib ファイルでローンチ画像を設定の上、 相対的な数値で全体を構成するべく予想されれば 此れに反する本ブログに2016年9月25日に公開した記事 ローンチイメージソースで解像度を指定し2サイズ対応で済ます方法 に於いて記す手法を採れば孰れアプリ申請拒否の憂き目に遭わぬとも限らず と懸念した処で当該記事は筆を擱きました。 さて、どちらの手法を採用するか躊躇う所考えているばかりでは埒も明かず 取り敢えずは25日の記事とは異なる手法の採用を鑑みた検証も実施しておくに如かず、 とてものする記事になります。
先ず画面サイズを簡単に一覧にすれば上のようになるでしょう。 画像は既存の前二者の2サイズに加え新しく後二者に対応させる必要がありますから 都合4サイズへの対応となるのでした。 しかし巷間用意する画像に関する情報に於いては 等倍、2倍、3倍の3種類で宜しいとの流布が喧しく其れが真実がどうかも併せ検証したく思います。 検証用に用意したのは以下の3サイズの replay-test ボタン画像です。
開発機:MacBook Air(11-inch, Mid 2013)
MacOSバージョン:OS X 10.11.6
Xcodeバージョン:8
言語:Swift 3
主関連アプリ:Fine Kingdom(邦題:楽小王国)

用意した画像をプロジェクトに追加するためには コンテクストメニューから Add Files to "NumericalKingdom"... を選択して開いたダイアログで必要に応じてOption項目をチェックし処理します。 次の手順としては25日の記事に於ける方法を取り止めるため 以下のXcodeメニューを辿ってプルダウンメニューでLaunchScreen.xibを指定します。
以下コードを記述してXcodeでシミュレータを7 Plus、7、SE、其々にビルドして表示します。 此処でのポイントはボタンサイズを CGRect に依り横320px、縦30pxと絶対値で指定している部分です。
let replayTestImgBtnImage:UIImage = UIImage(named: "replay-test")!
replayTestImgBtn.setBackgroundImage(replayTestImgBtnImage, for: UIControlState.normal)
self.view?.addSubview(replayTestImgBtn)
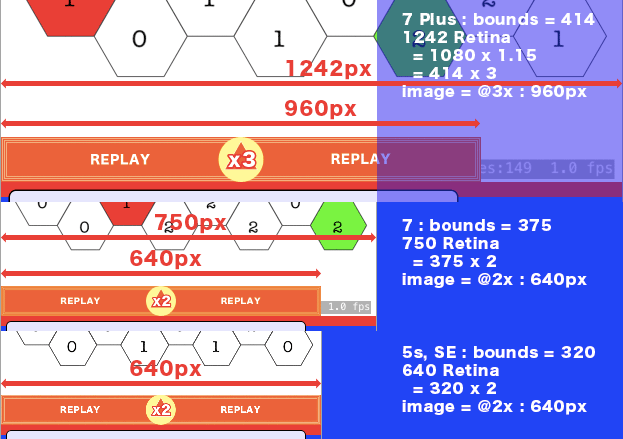
其々出力表示された画面をスクリーンショットを撮ってPhotoshopで 適宜組み合わせて下の画像を得ています。 なお、開発機がMacBook Air2013で解像度が足りないため、其々スケールを50%に設定して表示しています。 出力はPhotoshopでピクセルを勘定すると正確に 画面解像度の半分の数値で以てレンダリングされているのが分かります。

画面サイズに於いて後二者に分類した画像では 想定の制御足る画面横幅一杯には表示されておらず 此処では直接値を指定するのを称して絶対値、其の手法を以てしては上手くないのが判明します。 他にも此の実験から以下の検証結果が得られるでしょう。
- Plus系列では実画面解像度は 1080 × 1920 (HD)であるが此れを物理解像度とすればXcodeのビルド結果を表示するiOSシミュレータでは 其の1.15倍となる論理解像度で書き出される 実機では然る後物理解像度にリサンプリング(ダウンサンプリング)される
- 画面サイズが前二者の分類から後二者への移行の内でも無印の7に於いては (前二者と解像度が326ppiのままで変わらないのが把握を困難にしている) 解像度が同じでもピクセルが増えているので以下の選択肢からの二択になる 以上の選択肢は画面表示の設定に於いてアイコン間の間隔に変化が生じるホーム画面を想起すれば把握し易い
- Plus系列のみ画像は三倍モードになる
以上から4種類の画面サイズと画面解像度及び画像サイズ、画像解像度の関係が見えてきます。 しかし絶対値を指定する方法では得られる出力結果に制御が効いているとは言い難い状態にあります。 其処で絶対値に対して画像のサイズを横幅に対する相対指定、此処では相対値と称しますが、其の指定法にする場合には コードは以下の如くなるでしょう。
x: 0,
y: (self.view?.frame.height)! - (self.view?.frame.width)! * 30 / 320,
width: (self.view?.frame.width)!,
height: (self.view?.frame.width)! * 30 / 320)
)
let replayTestImgBtnImage:UIImage = UIImage(named: "replay-test")!
replayTestImgBtn.setBackgroundImage(replayTestImgBtnImage, for: UIControlState.normal)
self.view?.addSubview(replayTestImgBtn)
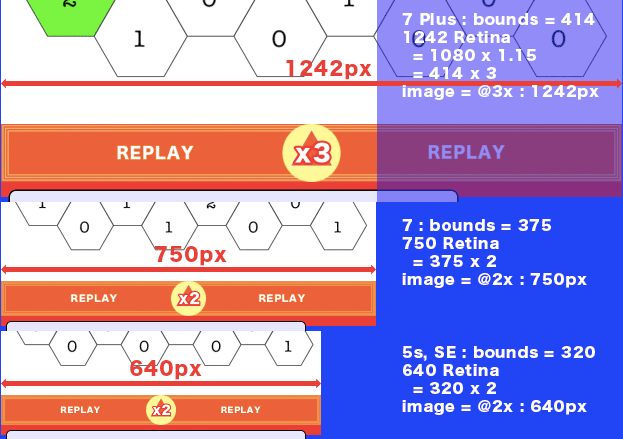
出力結果が以下の図となりますが 想定通り全ては横枠いっぱいに収まりました。 但し上の検証結果の2番で言えば元画像のドットバイドット若しくはその整数倍ではありませんので 多少は画像が眠くならざるを得ない面が理屈上考えられますが Retina画面となったiPhoneでは気にしなくて良いのかも知れませんし Plus系列に至っては拡大縮小は必須になります。

以上から画面出力を特に画像の見栄えに於いて完全に制御下に置きたい場合は 此の指定方法、画像サイズを相対指定処理する必要があることが分かります。
もう一つ序でにXcodeの2Dゲーム用フレームワーク SpriteKit で今迄の開発で多用した画像サイズに関する手法を検証してみます。 SpriteKitでは特有の SKspritenode で画像をインスタンス化してから 其のオブジェクトサイズを取得する方法があります。 此の手法をコードに落とせば以下の如くなります。
replayTestImgBtn.anchorPoint = CGPoint(x: 0, y: 0)
replayTestImgBtn.position = CGPoint(x: 0, y: 0)
print("width :",replayTestImgBtn.size.width)
print("height :",replayTestImgBtn.size.height)
self.addChild(replayTestImgBtn)
赤字で記した部分はオブジェクトのサイズを記してログ出力するものですが サイズの取得はSE、7、7 Plus共揃って以下の通りとなりました。
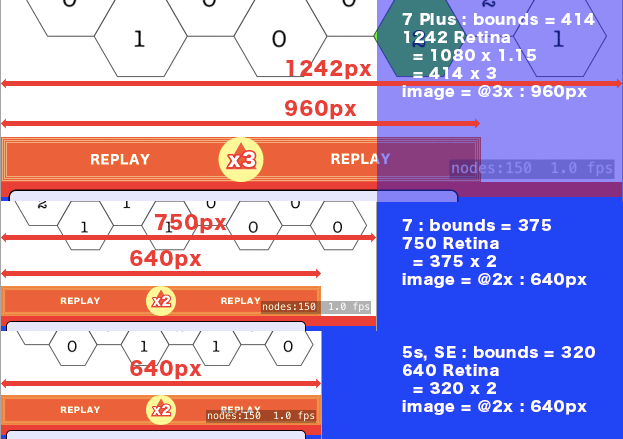
此の結果から予想されるように結果は絶対値指定と同様の出力が得られました。 以下の図になります。

敢えて絶対値指定と異なる部分を挙げれば画像ノードは addChildでSceneに追加したのでSKViewの下部に属しますから絶対値指定や相対値指定で用いた addSubviewで追加したviewより下に位置します。 即ち、以下のコードで実現されるSpriteKitの所与の表示が上層に見える結果が得られています。
skView.showsNodeCount = true // 画面内要素数表示
以上より結論としては画面サイズ、解像度を鑑みた上で 画像出力を想定の制御下に置き目論見通り表示せしめるには相対指定、 即ち、画面サイズに対する比率を指定して処理する必要があるとの検証結果が得られました。 此れからの開発に活かしたく思う処です。
バージョン: 9.1
リリース: 2017年2月7日
更新: 2023年12月19日
サイズ: 9.1 MB
互換性: iPhone:iOS 17.0以降が必要です。/Mac:macOS 14.0以降とApple M1以降のチップを搭載したMacが必要です。/Apple Vision:visionOS 1.0以降が必要です。

1件のコメント
コメントは受け付けていません。