既に Xcode のバージョンは8を数える2016年秋現在、 バージョン5から画像管理用に特別な機能が導入されていました。 Asset Catalog です。 アイコンやローンチ画像管理に於いては所与のものとして用いていた .xcassets 拡張子の付与されるフォルダの外見を有したこの機能ですが 本来画像管理用の機能であれば此れを用いて画像を管理したいところです。 調べてみると此の機能を利用するだけでアプリ容量の低減にも有用だという記事もあります。
iOSアプリの画像を最適化してアプリの容量を減らすブログ shobylogy の2016年3月16日の記事ですが Asset Catalogを利用すると Slicing が有効になりデバイスごとに必要な画像のみが配布されるバイナリに含まれるためであるとの言及があります。 また併せてXcode6からはベクターデータが使えるようになったとの旨情報も有り あわよくば画像の作成をベクターデータで一つで済ませたい目論見もあり 本記事で其の為の検証をするものです
開発機:MacBook Air(11-inch, Mid 2013)
MacOSバージョン:OS X 10.11.6
Xcodeバージョン:8
言語:Swift 3
主関連アプリ:Fine Kingdom(邦題:楽小王国)
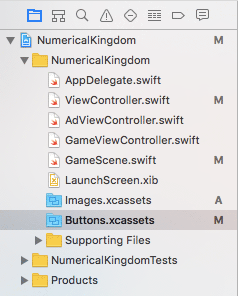
所与のアイコン及びローンチ画像用項目の既に加えられた Images.xcassets が既に左ペインには見えるのですが今回は序でに複数の Asset Catalogでも運用できるのかを実際に試す為に一つ追加してみます。 新規Asset Catalog追加方法は以下Xcodeメニューを辿り実行します。

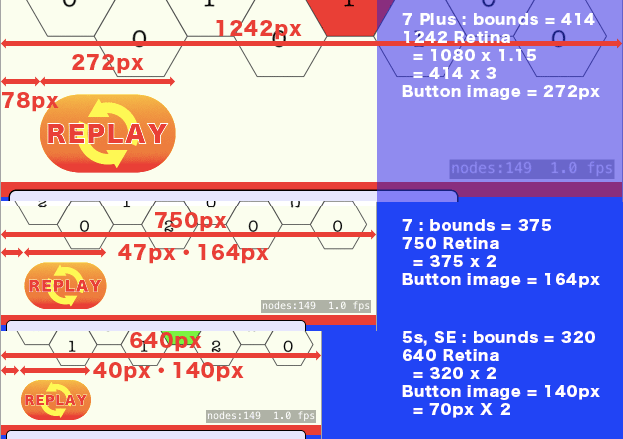
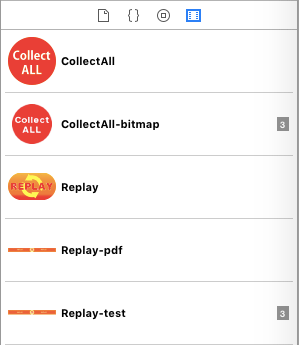
名称を Button として Create ボタンをクリックすると左ペインに右画像に見えるように Button.xcassets が追加されました。 此れを選択するとXcode中央のエディター画面で画像を追加登録出来ます。 先ずは本ブログ2016年9月30日の記事 画面解像度を鑑みた画像サイズを検証する で作成したテスト用の replay-test 画像を流用してみます。
流用画像を登録したいのですが此処で問題発生したのは ベクターの選択法が分からないというものでした。 兎も角もエディター画面左ペイン下の + をクリックして開くコンテクストメニューから New Image Set を選択する所迄はあっているらしいのですが、右ペインを Attributes Inspector に切り替えて見てもどれを選択していいか皆目分からない状況です。 ただ画像登録はドラッグ&ドロップで出来ビルドも可能なので 画像を等倍、2倍、3倍の3種類Asset Catalogに登録した後、 9月30日の記事の如くビルドした結果が以下の図になります。 Asset Catalogを用いない場合と同様の結果が得られました。

以上で目的の一つであるAsset Catalogを用いる方法は検証出来たのですが もう一つ検証したいAsset Catalogでベクターファイルを用いる方法は未だ不能です。 ネットを繰るとどうやら Type なる項目がAttributes Inspectorに用意され 其のメニューで Vector を選択するらしいのですが肝心のType項目が見つかりません。 どうやらデフォルトでは3種類の倍率画像をドラッグ&ドロップで登録可能なスペースが表示されるようなのですが ネットに見られる1種類だけ表示される際の All なる項目の出し方が分からない状況です。
あれこれ試行錯誤するにどうやら手元の開発環境である Xcode8 に於いては Scales が当該項目として該当しそうであると気付きました。 此処等辺実はXcodeのバージョンに因って項目名毎変更されているようなのです。 以下に其の状況を示すリストを調べが付いた限り記し置きます。
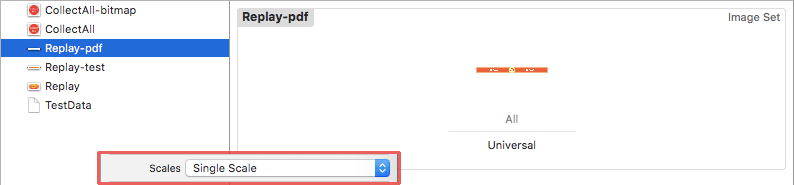
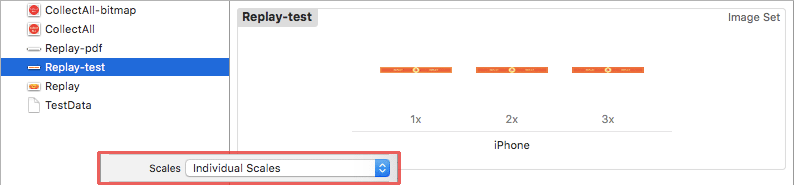
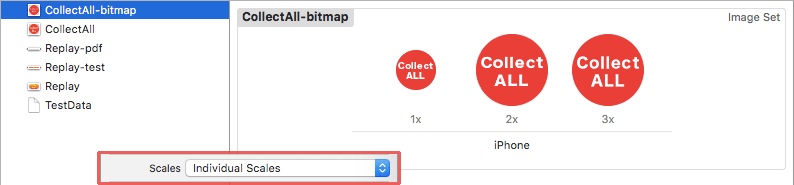
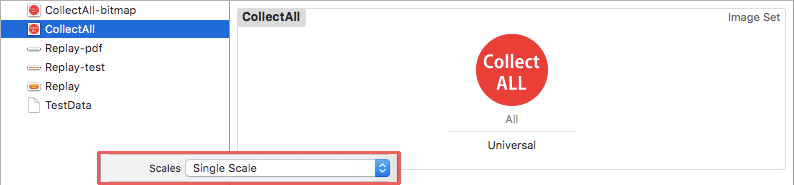
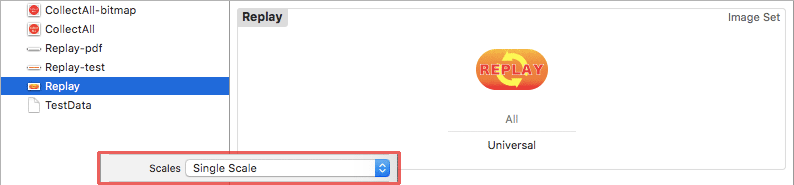
Xcode8では Scales 項目で Single Scale を選択すればベクターファイルが求められるべき表示結果が得られました。 replay-test画像の3倍画像のみを 960px × 120px のサイズを持つPDFファイルにして登録したのが以下画像になります。 その下には Individual Scales にして3種類のreplay-test画像を登録したXcodeの様子を画像にして貼り置きます。


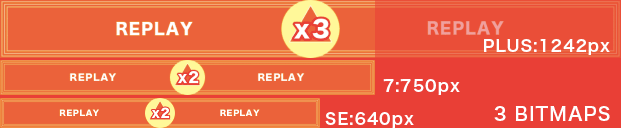
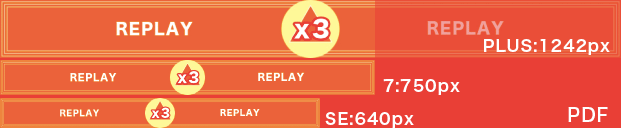
斯くして登録出来たPDFファイルを利用してビルドしたデバイス毎の出力結果を まとめたものが以下になります。 当然のことながら画像は3倍のものを用いた1種類となりますので 上の結果と異なり画像真ん中の印の倍率表示は x3 のみとなっています。

どうやらベクター画像を利用できるのが分かりましたので 次はビットマップ画像3種類と純粋なベクター画像とを揃えた collect-all 画像を用意してAsset Catalogに CollectAll として登録してみました。


どちらも問題なく想定通り機能しましたので 此れで画像を制御下にビルド出来るのが判然しました。 其処で唯一種類のみ 70px × 40px の3倍の 210px × 120px サイズで用意したPDFファイルを Replay ボタン画像として登録した画面が以下になります。

此れを利用してレスポンシブに各デバイスにリプレイ画像を表示する 実装コードは以下としてあります。 コード中の ratioW は (self.view?.frame.size.width)! / 320 として定義してあり汎用的に横幅を320pxに見立てた場合の相対幅を表示出来るようにしています。
x: ratioW * 20,
y: (self.view?.frame.height)! - ratioW * 45,
width: ratioW * 70,
height: ratioW * 40
))
let replayBtnImage:UIImage = UIImage(named: "Replay")!
replayBtn.setBackgroundImage(
replayBtnImage,
for: UIControlState.normal
)
replayBtn.addTarget(self,
action: #selector(GameScene.replayTapGesture(_:)),
for: .touchUpInside
)
self.view?.addSubview(replayBtn)
此のコードで以てビルドして出力した結果が以下の画像になります。 PDFファイル一つのみで全てのデバイスにレスポンシブで対応出来ています。 なお本ブログ2016年9月30日の記事での検証では背景は白でビルドしましたが PDF画像の透過を検証するためにも背景には薄く色付けしてあります。

以上かなり検証も進み 把握も其れなりに出来ましたので 今回のiPhoneアプリ開発プロジェクトに於いては Asset Catalogで画像管理し、 適当であればベクター画像を用いるよう 取り敢えずは方針を決めようと思います。

容量低減については参考にしたサイト shobylogy にも言及されていますようにPDFでは余り意味がないようで 確かに倍率が3種類程度だとPNG3種類の容量を足してもPDF以下であることも多く 本記事の検証に於ける CollectAll 画像などシンプルなものですので尚更のように感じられます。 但し今後iPhoneの倍率種類が増えていけばPDFは有効に働くのかも知れませんが そろそろ等倍は用意しなくても良い様な気配でもありますし、 であれば増えても常に4種類程度となり矢張り微妙な感じは残ります。 此処では単純なものを用いていますので複雑な画像などでの検証も併せて必要になるかも知れません。 加えて基本的にドラッグ&ドロップで管理する手法でありますので 手元のプロジェクトに於いては未だ画像も少なく一つ一つAsset Catalogに落とし込むのも手間ではありませんが 多くの画像を管理する局面が訪れれば其の際には再検討が必要となるのかも知れません。
バージョン: 9.1
リリース: 2017年2月7日
更新: 2023年12月19日
サイズ: 9.1 MB
互換性: iPhone:iOS 17.0以降が必要です。/Mac:macOS 14.0以降とApple M1以降のチップを搭載したMacが必要です。/Apple Vision:visionOS 1.0以降が必要です。
