開発対象機種がiPhoneであればこそ様々なフラグメントに悩まされもせず 安心して開発に専心出来るのが良点でもあったのですが 時代の趨勢はいつ迄も其れを許す訳もなく 愈々アップル社も旗艦iPhoneの画面サイズを多種類擁するようになりました。 以前、此のブログにiPhoneアプリ開発を扱うようになってからは iPhone4s及びiPhone5、5sの2サイズの解像度に対応すれば良かったのですが iPhone6以降ではPlusが加わり4サイズに対応する必要が生じたのです。
以下にシミュレータで上記コードを実行して取得した、 即ち画面横幅の各デバイスのサイズを記し置きましょう。
此の状況に於いて以前のように2サイズ対応の処理で済ます方法はないのか、 検証してみたのが本記事の趣旨となりますが、 その際サイト ぐーたら書房 の2014年9月10日の以下記事が役立ってくれました。
開発機:MacBook Air(11-inch, Mid 2013)
MacOSバージョン:OS X 10.11.6
Xcodeバージョン:8
言語:Swift 3
主関連アプリ:Fine Kingdom(邦題:楽小王国)
上記参考記事より今回の目論見に沿った部分を引用すれば以下となります。
iPhone 4s 以前 → 5 の時も、新しい 568x320@2x の起動画像が存在しない場合は、 iPhone 5 では上下に黒い帯(余白)が表示されて、アプリ自体は以前の 480x320 で動作してたじゃないですか?
それと同じように、今回新たに追加された Launch Screen File、および旧来の Launch Image セットに追加された iPhone 6 と Plus 用の起動画像(Retina HD)が設定されていない場合は、iPhone 5 以上であれば 6 も含めて 全て 568x320、iPhone 4s 以下なら 480x320 で動作するようです。
即ち新iPhoneに合わせてアップデートされた Xcode に新規追加された Launch Screen File ではなく既存の Launch Image セットをアクティブとした上で従来の2サイズを設定すれば目論見は達成されるものと読み取れます。 しかし言うは易く行うは難しなるもので 以上を把握した上で実行に移そうとしても 何処を弄れば良いか分からないジレンマが発生し 困惑を繰り返さぬために此の記事をものした処です。

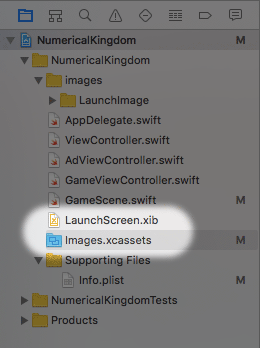
先ずは上記のメニューを辿って 左ペインに launchimage.xib が見えていれば LaunchScreen.xib とされている設定を消したいのですが Launch Screen File 項目がプルダウンメニューの外見を持っているので此れがなかなか思いつかないのが悲しい処、 恐らくは此れを削除すると初めて次の設定が活きてくると考え 選択の後deleteキーで削除しました。
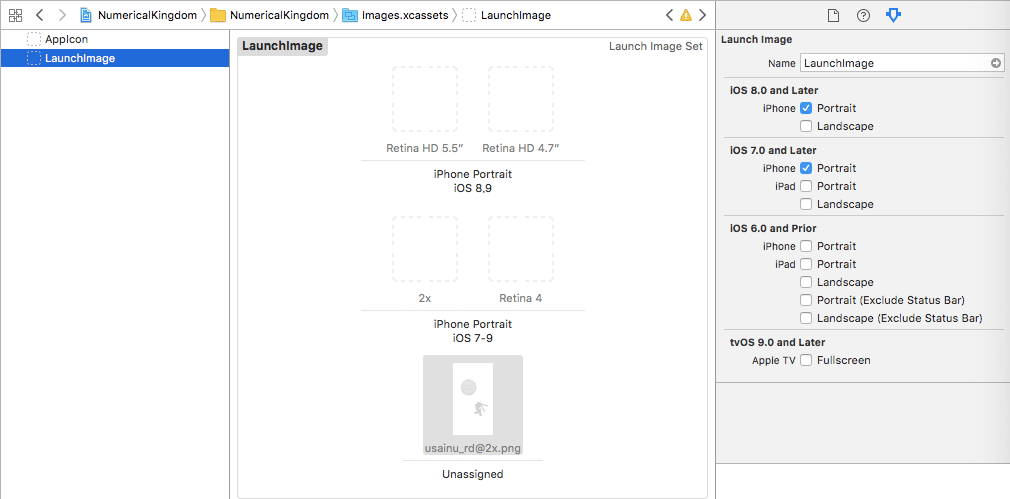
次に Launch Images Source 項目が活きてくるにはしかし use asset catalogs を実行していないといけません。 活きていれば左ペインに水色のフォルダで Images.xcassets が見える筈です。 見えていれば此れをクリックするか以下のメニューを辿って センターのエディット画面に表示される中の左ペインでLaunchImageを選択し Launch Images Source 項目の右に表示される矢印アイコンをクリックします。

此処で問題が発生していたのがローンチ画像はいつか ドラッグ&ドロップで登録されていたものが表示されているにも関わらず Unassigned 状態となっていて確かにビルドすると容赦なくiPhone4sの解像度限定で iPhone5以降では上下に黒帯が発生してしまうのでした。 登録画像を削除して新たに起動画像をドラッグ&ドロップしても問題は変わらず 時に依っては画面構成が把握出来ぬままの実行に 登録した画像に依っては以下のようなエラーが出力されてしまいますが 此れは画像サイズは適当でない旨のエラー出力です。
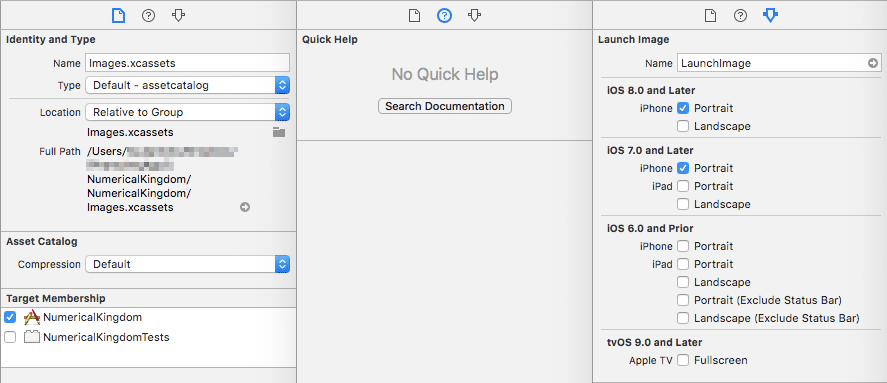
では如何にしてローンチ画像をプロジェクトにアサインせしめるか、 此処でXcode画面の右ペインを見てみます。 右ペインでは上に並んだ3つのアイコンをクリックすることで機能を切り替えられるようになっています。 下の図が其々のアイコンに対応した機能表示になっています。 クリックされてアクティブになっているアイコンは青く表示されています。

此処で必要な機能を表示せしめるのは一番右側の Attributes inspector ですのでクリックします。 すると右ペインに表示されるのは以下の其々に Potrait 、 Landscape のチェック項目を有する以下の項目リストです。
上の各項目リストに用意されている中の任意のチェックボックスにチェックを入れると ローンチ画像をドラッグ&ドロップ出来るようになり 適切なサイズの画像を登録すれば其のローンチ画像が反映されるのでした。 此処で一番上の iOS 8.0 and Later をアクティブにしてローンチ画像を登録すれば4サイズに対応する必要のある状況になり、 登録しなければ今回の目論見は達成される訳です。 実際に其れを非アクティブにして一つ下位の iOS 7.0 and Later をアクティブにして然るべき画像を登録した上で iPhone6 Plusでビルドすれば横幅320のサイズで画面は表示されました。

一旦整合性の取れた上で当該チェックを外したため上記にあった Unassigned 状態となっていたのでした。 実際にアクティブにした iOS 7.0 and Later のチェックを外すと Unassigned 表示されるのを確認出来ます。
さても此れにて一件落着のようには見えますが参考サイトにも言及されるように アップル社の意向次第では新規サイズ非対応を以ていつアップストア登録申請をリジェクトされるかは分かりません。 従って現在のスマホ全盛の世に合わせてWebに興隆する手法と同じくレスポンシブデザインで対応する、具体的には基本 パーセント換算で画面構成し画像はベクターデータで用意する 的な対応が必須になるかと思いますが手元で主に採用する 2Dパラパラアニメなどで大量に画像を用意せねばならないとなると聊か躊躇われる処です。
バージョン: 9.1
リリース: 2017年2月7日
更新: 2023年12月19日
サイズ: 9.1 MB
互換性: iPhone:iOS 17.0以降が必要です。/Mac:macOS 14.0以降とApple M1以降のチップを搭載したMacが必要です。/Apple Vision:visionOS 1.0以降が必要です。

1件のコメント
コメントは受け付けていません。