スマートフォンに於けるWebサイト表示では PC表示に比べて一般的に表示領域が狭くなります。 スマートフォンでは縦に構えて閲覧される場合が多ければ特に横幅は制限が生じるものです。 此の為、一覧性が劣れば工夫が表示にも必要になります。
問題点の検出と本記事の目論見

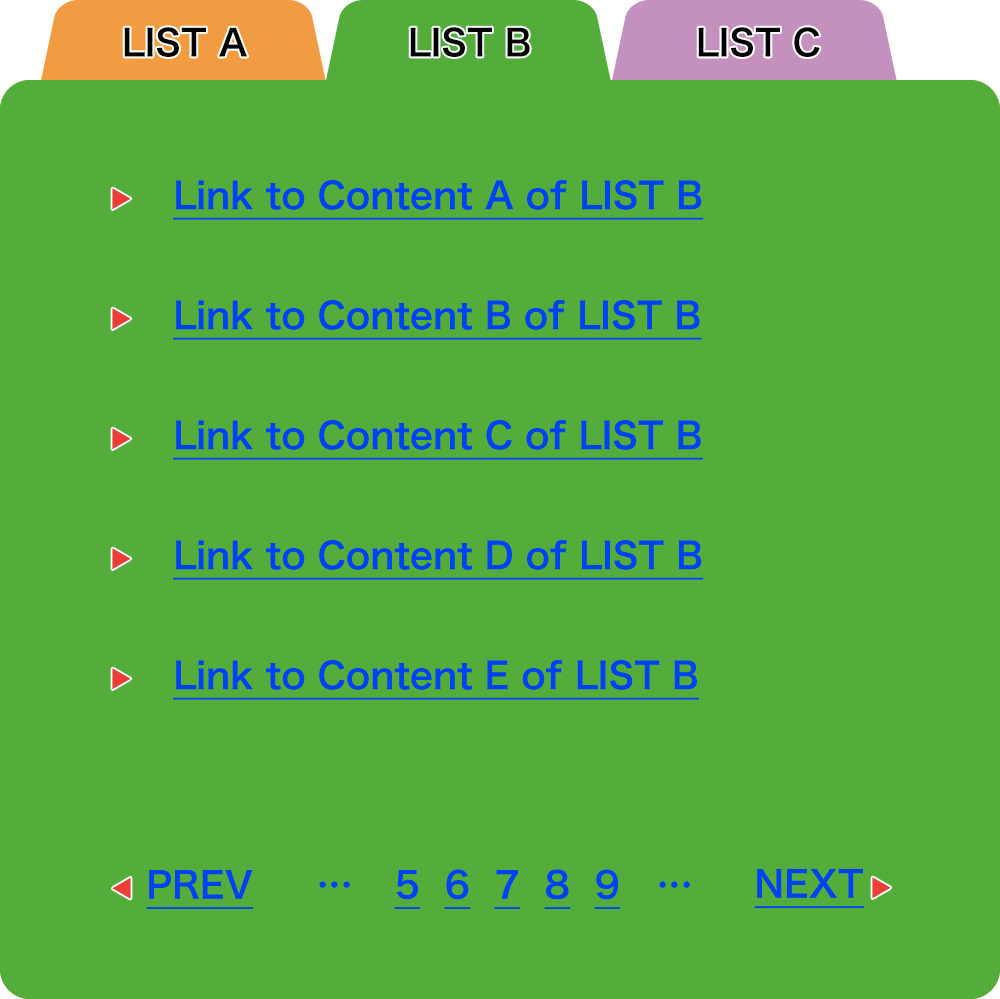
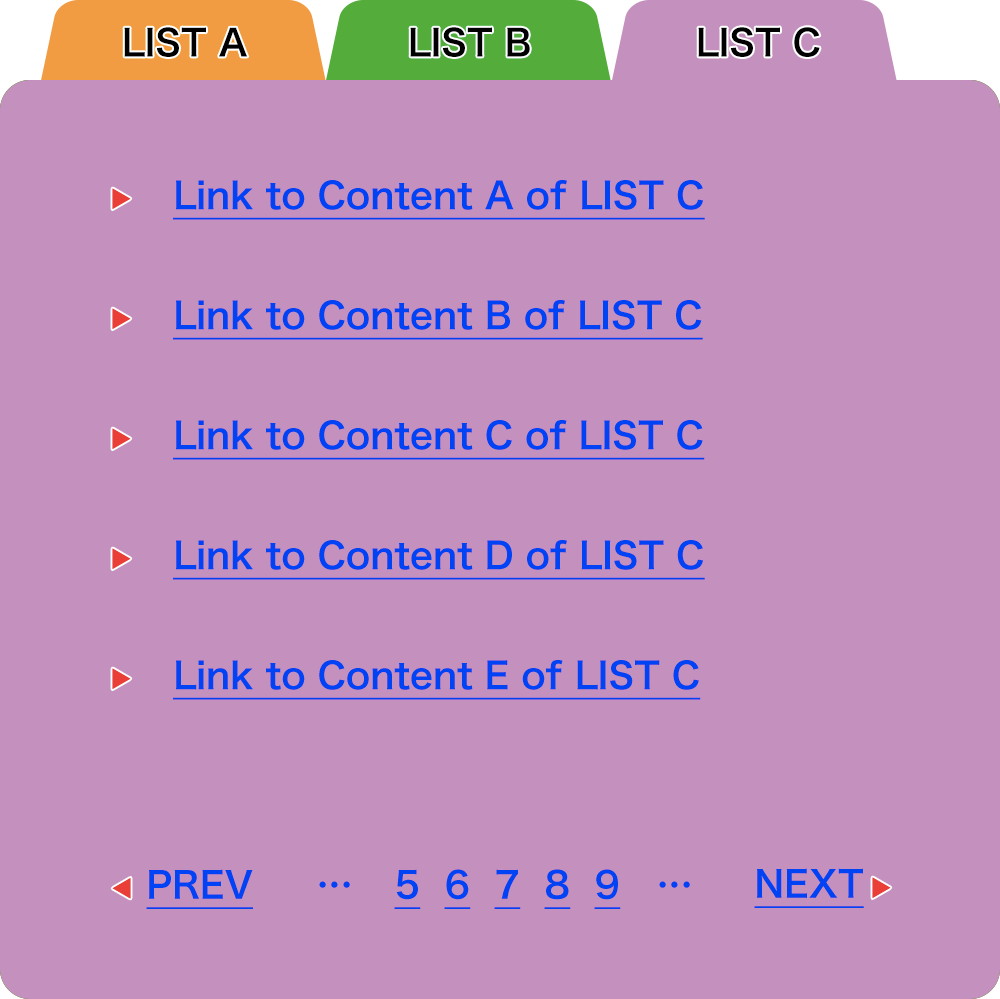
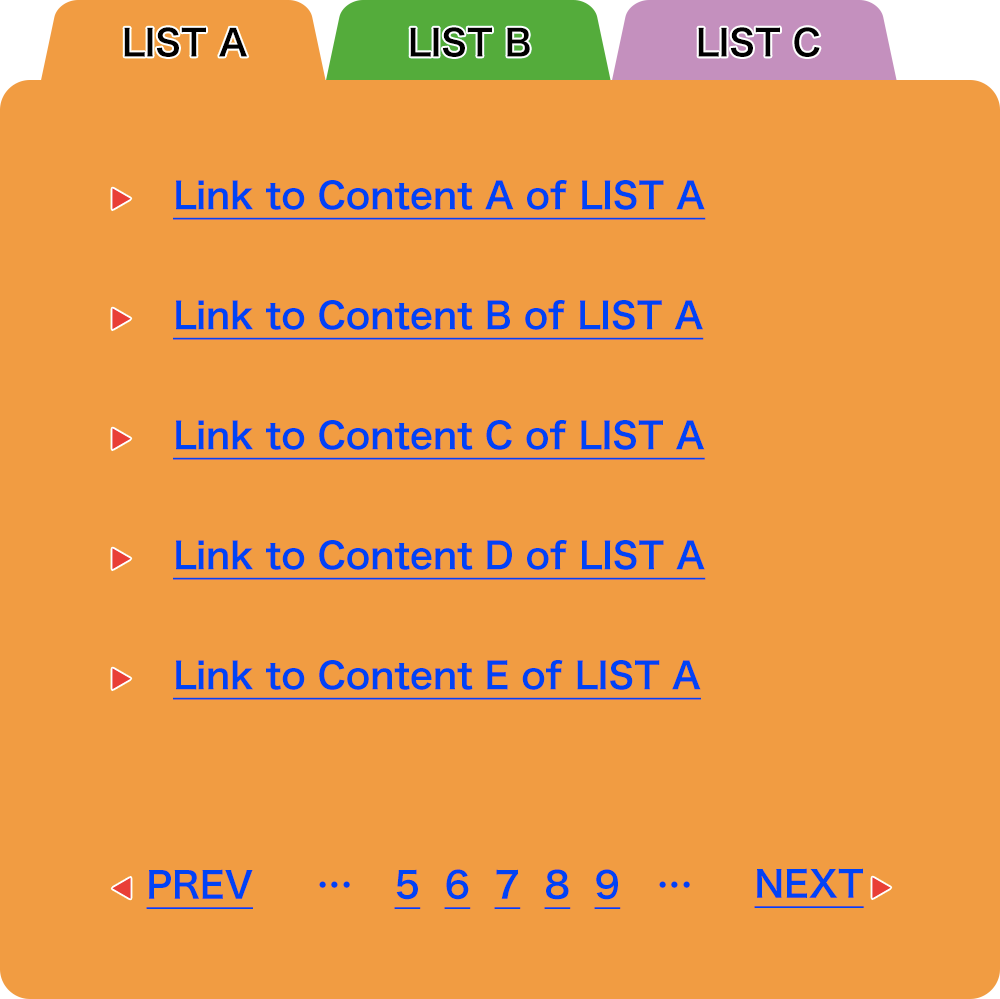
例えば図に見られる様にリンクリストをカテゴリ毎にまとめ 上部にタブを設え該当するリンクリストのタブがタップされた場合に リンクリストの表示を切り替えるのはしばしば見られる手法でしょう。 図ではデフォルトでオレンジ色のリンクリストAがアクティブとなって表示されており、 他の緑色のリンクリストB、薄紫色のリンクリストCは非表示となっています。
処で、其々のリンクリストカテゴリ内のリンクが増えれば、 此れ又、縦に長くなってスクロール必須の一覧性の劣る事態が生じますから、 下の図の如く其々のリンクリスト下部に示した様な其々のカテゴリに応じた ページングを表示するのも良く用いられる処でしょう。
此れを何も考えず其々のリンクリスト上のページングリンクをタップすると どのカテゴリのリンクリスト上あったとしても 新しく開かれるページはデフォルト状態であり、 上の図で言えばリンクリストB上のページング、リンクリストC上のページングから遷移して開かれるページでは リンクリストAが表示されてしまうでしょう。 閲覧者の身になればリンクリストB上のページングから遷移したページでは 開かれるタブはリンクリストBでなければ困惑してしまいます。 此れではユーザービリティ上、大きな問題を抱えていると言わざるを得ません。
其処で此の問題を解決する為に…
即ちリンクリストB上のページングから遷移したページではリンクリストBタブが開き、 リンクリストC上のページングから遷移したページではリンクリストCが開く様に、 JavaScriptを用いて実現したく思うのが本記事の目論見です。
解決前の実装
此処でタブ切り替え機能に於いては大凡以下に示す様に実装しています。
/* タブ部分 */
<ul id="linklist">
<li id="list-a" class="select">LINK LIST A</li>
<li id="list-b">LINK LIST B</li>
<li id="list-c">LINK LIST C</li>
</ul>
/* リンクリスト部分 */
<div class="content_wrap a">…</div>
<div class="content_wrap b non">…</div>
<div class="content_wrap c non">…</div>
/* jQueryスクリプト */
$(function() {
$("ul#linklist li").click(function() {
var num = $("ul#linklist li").index(this);
$(".content_wrap").addClass('non');
$(".content_wrap").eq(num).removeClass('non');
$("ul#linklist li").removeClass('select');
$(this).addClass('select')
});
});図では変化がありませんが実際にはタブは切り替え状態を可視化させる為に アクティブなタブは変化が見られる様に実装しています。 従って上のHTMLコードではアクティブタブには「select」クラスを付加しています。 タップに依ってアクティブタブが切り替われば「select」クラスを付加するタブを切り替えている JavaScriptコードとなっています。 又、同時にリンクリスト部分はアクティブなもの以外は「non」クラスを付加して スタイルシートで不可視としています。
問題解決の方向性
さてページ遷移に於いてはどのリンクリストがアクティブであるのか、 パラメータを受け渡ししなければなりません。 今回はリンクアドレスにクエリーを付加して此れをアクティブリンクリストの手掛かりにします。 ページングのリンクアドレスは基本的には遷移ページ先が表示されており 当該ページの其々のカテゴリのリンクリストが取得される様に実装されていますので クエリーを別機能として付加するのは大幅な構造刷新が求められるなど様々な面から憚られます。 従って今回どのリンクリスト内のページングリンクがタップされたかに依りJavaScriptでクエリーを動的に付加します。 其の為に本ブログ以下のリンク先、昨日2018年1月13日の記事の内容などが応用が効くかも知れません。
jQueryによるaタグリンクアドレスへのディレクトリ挿入処理
リンク先アドレスの動的付加の実装
ともあれタップされたページングを含むリンクリスト要素を抽出して リンクアドレスに動的に付加するには以下の様なjQueryを用いた JavaScriptコードを記述しました。 サイト iPentec に2015年11月11日に配信された以下の記事などを参考にしています。
$(function() {
$(document).on('click', '.content_wrap.a .paging a', function() {
this.href = this.href + '#list-a';
});
$(document).on('click', '.content_wrap.b .paging a', function() {
this.href = this.href + '#list-b';
});
$(document).on('click', '.content_wrap.c .paging a', function() {
this.href = this.href + '#list-c';
});
});リンクリストタブを切り替える実稼働実装
次に遷移先のページでは動的に付加したクエリーを拾う必要があります。 其の為にサイト cly7796.net に2014年11月12日に配信された以下の記事などを参考にしました。
上記ページの情報などに依ればクエリーは 「location.hash」で取得出来る様です。 従ってクエリーを受け取ってリンクリストタブを切り替えるJavaScriptコードは以下の如くなるでしょう。
$(function() {
var urlHash = location.hash;
if(urlHash){
if (urlHash == '#lsit-a') {
$('li#lsit-b').removeClass('select');
$('li#lsit-c').removeClass('select');
$('li#lsit-a').addClass('select');
$(".content_wrap.a").removeClass('non');
$(".content_wrap.b").addClass('non');
$(".content_wrap.c").addClass('non');
} else if (urlHash == '#lsit-b') {
$('li#lsit-c').removeClass('select');
$('li#lsit-a').removeClass('select');
$('li#lsit-b').addClass('select');
$(".content_wrap.b").removeClass('non');
$(".content_wrap.c").addClass('non');
$(".content_wrap.a").addClass('non');
} else if (urlHash == '#lsit-c') {
$('li#lsit-a').removeClass('select');
$('li#lsit-b').removeClass('select');
$('li#lsit-c').addClass('select');
$(".content_wrap.c").removeClass('non');
$(".content_wrap.a").addClass('non');
$(".content_wrap.b").addClass('non');
}
}
});もう少しスマートに記述は可能でしょうが、 取り敢えずは考え方を其の儘スクリプトに直しています。 手元で実際に使用するあたっては、 此れと上のリンクアドレスに動的に抽出したリンクリスト要素を付加するスクリプトをまとめて 「$(function() {…}」 内に記して外部ファイルとして必要ファイルに読み込ませています。