携帯やスマートフォンからも簡単につぶやけ、 最早世間的にも一般的になってきた感の有る Twitter です。 つぶやきっぱなしも面白いものですが、 備忘録的であったり日記的に使ったりする際には どうしてもつぶやきを保存したくなりますね。 そんな時の一つの方法として紹介したのが本ブログ2011年6月21日の記事 Twitter(ツイッター)のTweet(ツイート)を手元に保管する でした。 Twitter のつぶやきは XML と言う拡張子を伴ったファイルとして簡単に手元のパソコンに保存出来るのでした。 しかしこの記事では保存した記事を見返す際に少々問題が有りました。 XMLファイルはただの文章ファイルであることからWindowsなら 付属のメモ帳で閲覧出来るのですが、これがあまり見易くないのです。
しかし XMLファイルを閲覧可能なのはメモ帳だけではありません。 実はブラウザ( ブラウザって何? 参照)でも見ることが出来ます。 実際環境に拠っては2011年6月21日の記事により任意の URL にアクセスした時、 XMLファイルがブラウザではどう見えるか経験された方もいらっしゃるのではないでしょうか? ただし経験者はお分かりのようにこれももう一つ閲覧性は高くありません。
 では一体何で見るのが適当なのかと問えば
或るソフトウェアが妥当であると応えましょう。
それは皆さんが多分よくご存知のソフトウェアで
多くの方が既に手元のパソコンにインストールされている筈です。
その名前はマイクロソフト社の
EXCEL(エクセル)
です。
では一体何で見るのが適当なのかと問えば
或るソフトウェアが妥当であると応えましょう。
それは皆さんが多分よくご存知のソフトウェアで
多くの方が既に手元のパソコンにインストールされている筈です。
その名前はマイクロソフト社の
EXCEL(エクセル)
です。
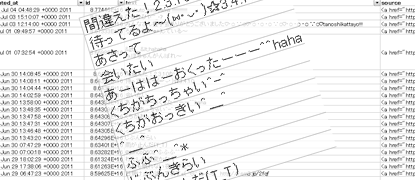
では実際にエクセルでファイルを開いて見ましょう。 2011年6月21日の記事では国民的アイドルグループの AKB48 のメンバーでもありユニットの魁 no3b の一員でもある 小嶋陽菜 さんのつぶやきを取得してみましたが、 今回は先輩に噛み付く狂犬振りが微笑ましい 宮崎美穂 さんのつぶやきを見てみましょう。 つぶやきを取得するURLは以下になります。 http://api.twitter.com/1/statuses/user_timeline/730myao.xml ここにアクセスして保存した XMLファイルをエクセルから開いてみた画像が下の図です。

画像では前面につぶやきぶぶんだけ拡大して ちょっと気取って斜めにしてデザインぽく配置して返って分かり難くなってしまったかもしれませんが、 その後ろにはつぶやきの一列が表示され、 拡大図のようにまとまって読み易くなっています。 またつぶやきの同じ行(横)につぶやいた時間などの詳細情報も見ることが出来ます。 マイクロソフトのエクセル恐るべし! 表計算だけにとどまらぬ、なかなか侮れないソフトウェアですね。
 ブログを投稿すれば自動的に
Twitter にブログ投稿したことをつぶやいてくれるとして
本ブログでもその使い方を記事にしたのが
Twitbackr(ツイットバッカー:
ブログを投稿すれば自動的に
Twitter にブログ投稿したことをつぶやいてくれるとして
本ブログでもその使い方を記事にしたのが
Twitbackr(ツイットバッカー:
 ブログと共に Twitter を利用しているならブログに投稿した際には
自動で Twitter につぶやいて欲しいもの、
そんな願いを叶えてくれる
twitbackr
について使い方を記したのが本ブログ2010年11月5日の記事
ブログと共に Twitter を利用しているならブログに投稿した際には
自動で Twitter につぶやいて欲しいもの、
そんな願いを叶えてくれる
twitbackr
について使い方を記したのが本ブログ2010年11月5日の記事
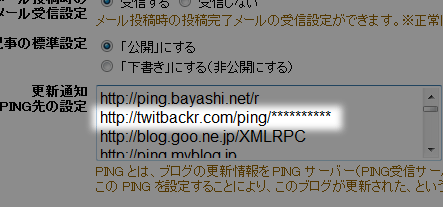
 上の図では二行目にその特別なURLが書き込まれています。
先ずはこの一行を削除してブログ環境設定を保存しましょう。
twitbackr に投稿を知らせるこの機能を削除してしまうのですから、
基本的にはこれだけで Twitter との連携は解除されることになります。
上の図では二行目にその特別なURLが書き込まれています。
先ずはこの一行を削除してブログ環境設定を保存しましょう。
twitbackr に投稿を知らせるこの機能を削除してしまうのですから、
基本的にはこれだけで Twitter との連携は解除されることになります。 Twitterの設定を変更するため Twitterにログインします。
右上のアカウント名をクリックするとプルダウンメニューが表示され、
一番上に
設定
項目が有りますのでクリックして設定画面に進むと、
上部にタブが幾つか並んでいるのが目に入ると思います。
その一番右に
アプリ連携
と言うタブが見えると思いますのでクリックします。
すると
許可した連携アプリの一覧
が見られます。(右図参照)
ここで twitbackr のアイコンの表示されている行の
一番右の
許可を取り消す
をクリックすれば連携は解除されます。
これでブログと twitbackr との連携の解除の作業は完了です。
Twitterの設定を変更するため Twitterにログインします。
右上のアカウント名をクリックするとプルダウンメニューが表示され、
一番上に
設定
項目が有りますのでクリックして設定画面に進むと、
上部にタブが幾つか並んでいるのが目に入ると思います。
その一番右に
アプリ連携
と言うタブが見えると思いますのでクリックします。
すると
許可した連携アプリの一覧
が見られます。(右図参照)
ここで twitbackr のアイコンの表示されている行の
一番右の
許可を取り消す
をクリックすれば連携は解除されます。
これでブログと twitbackr との連携の解除の作業は完了です。 Twitter(ツイッター)はかなり一般的にも普及してきた感がありますね。
携帯電話によっては最初から機能として持っているものもありますし、
今度 iPhone(アイフォン)でお馴染みのアップル社から提供される
基本ソフトウェアにも標準で組み込まれるそうです。
Twitter(ツイッター)はかなり一般的にも普及してきた感がありますね。
携帯電話によっては最初から機能として持っているものもありますし、
今度 iPhone(アイフォン)でお馴染みのアップル社から提供される
基本ソフトウェアにも標準で組み込まれるそうです。
 様々サービスは提供されていますが、
此処は定番でもある
様々サービスは提供されていますが、
此処は定番でもある

 この設定は
この設定は
 昨日2010年11月17日の本ブログ記事
昨日2010年11月17日の本ブログ記事
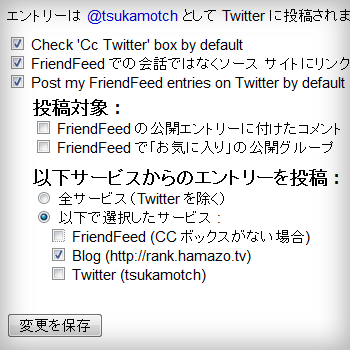
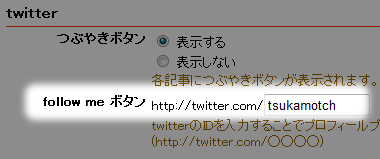
 上の図がその設定をしたものになりますが、
此処では本ブログ運営者のアカウントになっていますので、
これを貴方の
twitterアカウント
に変えて入力し、保存しましょう。
改めてブログ画面を見ればプロフィール項目に
twitterボタン
が表示されている筈です。
本ブログ冒頭右の図は本ブログでの
twitterボタン
の表示の様子になります。
上の図がその設定をしたものになりますが、
此処では本ブログ運営者のアカウントになっていますので、
これを貴方の
twitterアカウント
に変えて入力し、保存しましょう。
改めてブログ画面を見ればプロフィール項目に
twitterボタン
が表示されている筈です。
本ブログ冒頭右の図は本ブログでの
twitterボタン
の表示の様子になります。 本ブログでは2010年9月19日に
本ブログでは2010年9月19日に
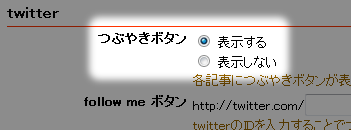
 上の図がそれなのですが、
此処にある様にラジオボタンの
表示する
を選択して
後は保存するだけです。
ブログを見てみればちゃんと
twitterアイコン
が表示されていると思います。
上の図がそれなのですが、
此処にある様にラジオボタンの
表示する
を選択して
後は保存するだけです。
ブログを見てみればちゃんと
twitterアイコン
が表示されていると思います。