友達などからメールでホームページのお知らせを受け取って、 折角だから覗いてみようとリンクをクリックしたら、 時々
入力したURLが正しいかどうか、再度ご確認ください。
大抵のメールソフトではホームページのアドレスと思われる文字列を 自動的にリンクに置き換えてくれる機能があります。 わざわざリンクをコピーしてブラウザのアドレスバーに入力する手間を省いてくれているのですね。 この時ホームページのアドレスであるかどうかを判断するプログラムに於いて、 ホームページのアドレスに特徴的、例えば http:// を見付けると、其処から先をアドレスであると判断しています。
 では、アドレスの最後を何処で判断するのでしょうか?
ここで空白や改行を最後と判断すれば、
アドレスの続けて文章を書いている場合、
その文章までアドレスとして判断されてしまうことになります。
そんな訳で冒頭の問題が発生したりするのですね。
従ってこの問題を避けるためには、
メールを送信する側ではホームページのアドレスの最後を確りと空白か改行で区切ること、
受け取ってしまった側は、ホームページのアドレスとしては相応しいと思えない部分を省いて
コピーしたものをブラウザに貼り付ければ良いことになります。
では、アドレスの最後を何処で判断するのでしょうか?
ここで空白や改行を最後と判断すれば、
アドレスの続けて文章を書いている場合、
その文章までアドレスとして判断されてしまうことになります。
そんな訳で冒頭の問題が発生したりするのですね。
従ってこの問題を避けるためには、
メールを送信する側ではホームページのアドレスの最後を確りと空白か改行で区切ること、
受け取ってしまった側は、ホームページのアドレスとしては相応しいと思えない部分を省いて
コピーしたものをブラウザに貼り付ければ良いことになります。
メールソフトによってはホームページアドレスとして相応しくない日本語が出現した場合、 出現直前までをホームページアドレスとして判断するものもある様です。 基本的には空白スペースを文法的に必要としない日本語に沿ったこの方法を採用したものだと、 更に意識することなくホームページアドレスの遣り取りが出来て便利なことが多い様ですね。
 被災される苦しい中に忍耐と秩序だった行動は諸外国からの感嘆を受けられる、
他方この間、偶々応援に巡り合わせた周り及び情報経路内に浮かび上がる内容を見るにつけ、
被災者を心配される方々の有り様も賞賛すべきものの様に感じています。
常日頃好ましく思う光景に、
込み合った往来で自動車が互いにイライラしたり反目し合ったりする中に、
救急車のサイレンが鳴り響くや否や、
互いに何とかして車を脇へと自ら誘導し、
誰が主導すれでもない中、
今迄の混雑が嘘の如くそれはまるでモーゼが杖を振り上げた海の様に道が開ける様でした。
それが今正しく眼前に展開されたかの如く感じています。
被災される苦しい中に忍耐と秩序だった行動は諸外国からの感嘆を受けられる、
他方この間、偶々応援に巡り合わせた周り及び情報経路内に浮かび上がる内容を見るにつけ、
被災者を心配される方々の有り様も賞賛すべきものの様に感じています。
常日頃好ましく思う光景に、
込み合った往来で自動車が互いにイライラしたり反目し合ったりする中に、
救急車のサイレンが鳴り響くや否や、
互いに何とかして車を脇へと自ら誘導し、
誰が主導すれでもない中、
今迄の混雑が嘘の如くそれはまるでモーゼが杖を振り上げた海の様に道が開ける様でした。
それが今正しく眼前に展開されたかの如く感じています。
 本記事タイトルの
キュレーション
とは耳馴れない言葉、
これがインターネットの世界に意味を持つ言葉として普及しようとしています。
この言葉がウェブに取ってどの様な意味を持ち、
どの様な変化を齎す言葉なのでしょうか?
本記事タイトルの
キュレーション
とは耳馴れない言葉、
これがインターネットの世界に意味を持つ言葉として普及しようとしています。
この言葉がウェブに取ってどの様な意味を持ち、
どの様な変化を齎す言葉なのでしょうか? 先日2010年12月06日の本ブログ記事
先日2010年12月06日の本ブログ記事
 有名ブログ
idea*idea
にて
有名ブログ
idea*idea
にて





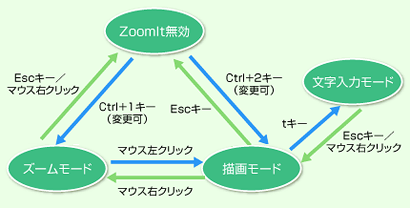
 まるで自分が昔の漫画の中の主人公になって
タイプライターを打っている気にさせてくれます。
提供してくれているブログ『Re* Programming』さんの 2010 年10 月12日の記事
まるで自分が昔の漫画の中の主人公になって
タイプライターを打っている気にさせてくれます。
提供してくれているブログ『Re* Programming』さんの 2010 年10 月12日の記事