スタイルシートで確りフォントサイズの指定をしているのに iPhoneに限って其の折角の指定が無効になっている場合が多々あります。 確認の為にPCブラウザのエミュレータで見て見ても問題ないのにiPhoneでは想定外のフォントサイズで表示されている事例としては Portraitモード、即ち縦位置で見ている画面をLandscapeモード、即ち横位置にすると 文字サイズがは大きくなる現象は割と知られているのではないでしょうか。 此れはスマホに於けるユーザービリティを考慮して スマホのブラウザでのみ有効な -webkit-text-size-adjust なる属性が用意され効いているのに起因するのも周知されている処だと思います。
しかし例えば自前のブログでは屡々振り仮名を持ちいるのですが 此の時利用する ruby タグで囲った部分には此の属性は効かないようで タグ内に記入した文字は横位置でも縦位置と同じフォントサイズであれば 横位置では思わぬ不揃いの文章表示となってしまうのでした。 此れなどは以下のリンク、サイト ヒビヅレの2011年5月24日の記事などに代表される情報を参照すれば bodyタグ、若しくはフォントサイズを指定する箇所の大枠部分に -webkit-text-size-adjust: 100%; を効かせてやれば解決するのでした。
iPhone、iPod touchなどでフォントサイズが変わる対応方法
属性の指定個所としては上記したように適用したいフォントを含む外枠のタグを 属性の値としては none ではユーザービリティ上の懸念から 100% に設定した方が具合が宜しい旨など記され 其れに言及したサイト てっく煮ブログ の2013年2月14日の記事なども紹介されています。
-webkit-text-size-adjust: none を絶対に設定してはいけない理由
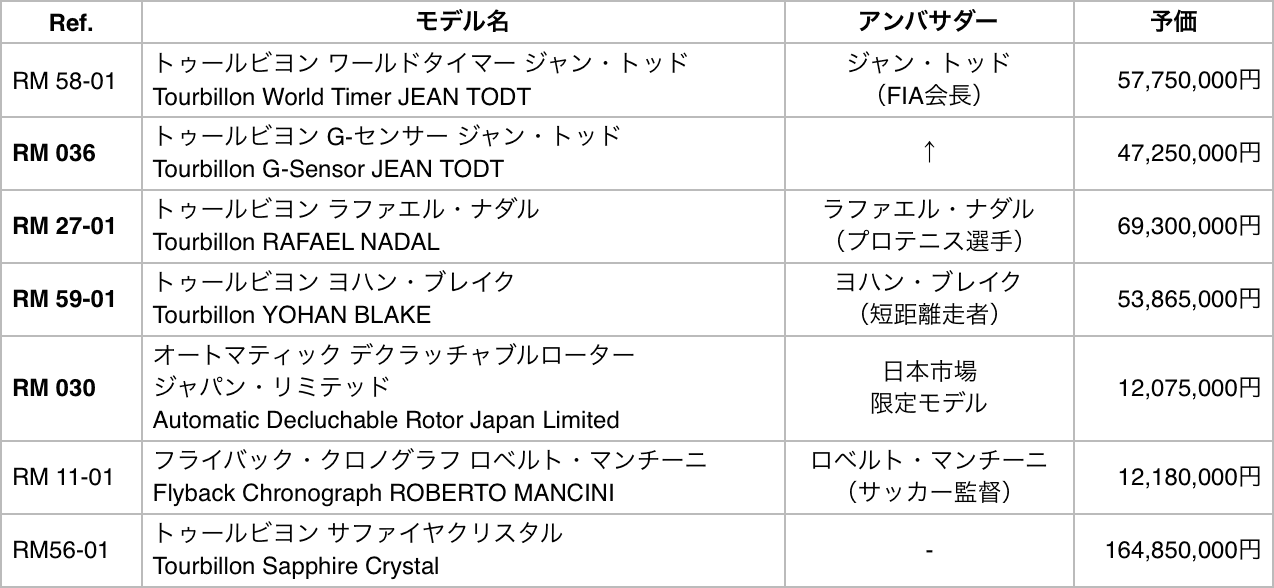
さて今回本ブログにはなく別の自前ブログにて徐々に過去記事をモバイルファースト対応させている状況下、 表の表示をレスポンシブ対応させたいと考えました。 元の表表示は以下の画像で 此れだけの横幅があるとPCでは問題なく閲覧できても スマホの画面では大枠を飛び越え表部分だけ広くなり 下手をすると其の部分だけ横スクロールが発生するなどの不具合も生じ 処が無理にスマホサイズに収めようとすれば文字が小さくなり過ぎたり 折り返しが異常に発生したりと此れも閲覧に絶えない不具合が発生します。

其処でサイト Yuru Warp の2016年2月15日の記事を参考に表のレスポンシブ対応をしてみました。
上記リンク先で共有されている方法には以下列挙の三つがあります。
今回は三番目の スクロールさせる を採用しました。 @media screen and (max-width: ***px) {…} と任意のブラウザ幅で括った部分にスマホ用のスタイルシートを記述していきます。 tbody は兎も角普段は用いない場面も多い thead などは追記が必要になるかもしれません。 th 、 td タグには display: block; 属性を指定しますが tr タグに display: inline-block; 属性を持たせるのも成る程と思わせます。 table 及び tbody には position: relative; 属性を指定し以下の基準値足らしめます。 最も重要なのはスクロールの主体となる tbody にて幅はautoと自由幅を指定しスクロールを発生せしめる overflow-x: auto; を指定した上でスマホに於いてスマホならではの慣性スクロールを可能ならしめる -webkit-overflow-scrolling: touch; 属性を指定します。
また手元の環境での留意点が一般にどれほど用立つか分かりませんが蛇足として書き置けば 先ずテーブル幅は100%に準ずる相対比で記述する必要がありました。 PC表示用のスタイルシートでは絶対値で記しておりスマホ幅を超えた場合に横スクロールが発生してしまっていたからです。 上記のPC表示用の表では中央及び右寄せの指定もありますが 実際に閲覧した処スマホで横スクロールして認識するには見難いだけですので解除します。

以て実現なったのが上の図で実際スクロールも軽々と上手く機能するのですが どうも様子がおかしく見えます。 どうやら thead 部分の表示と tbody 部分の表示の縦幅がずれると言う意図しない結果が得られてしまっているようです。 さて上記紹介サイトも有れば 余り役立つとは思えない今回の実際の手元の当該スタイルシート表記を以下に記し置くのは フォントサイズの適正化問題を述べる便宜上からです。
table {
margin:10px 0 10px 0;
border-collapse: collapse;
border-top:1px solid #bbb;
border-right:1px solid #bbb;
width: 100%;
font-size: 12px;
}
table th {
text-align: center;
}
table td {
text-align: left;
}
table td.nw {
white-space: nowrap;
}
table td.r {
white-space: nowrap;
text-align: right;
}
table td.c {
text-align: center;
}
table td, table th{
padding:2px 5px;
border-left: 1px solid #bbb;
border-bottom: 1px solid #bbb;
}
@media screen and (max-width: 512px) {
table {
width: 100%;
display: block;
position: relative;
font-size: 14px;
}
table thead {
display: block;
float: left;
}
table thead th {
border-right:3px double #bbb;
background: #eee;
font-size: 14px;
}
table tbody br {
display: none;
}
table tbody {
display: block;
width: auto;
position: relative;
overflow-x: auto;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
-webkit-text-size-adjust: 100%;
}
table th,
table td {
display: block;
font-size: 14px;
}
table td.r, table td.c {
text-align:left;
}
table tr {
display: inline-block;
}
}此処迄読まれた向きには気が付かれるでしょう。
結果から言えば
tbody
タグにだけiPhoneが勝手にユーザービリティを考慮したフォントサイズの指定を大きくしてしまっているのが原因なのでした。
最初は恥ずかしながら原因が分からずに
tbody
や
td
、
th
、様々各自各様のフォントサイズを設定してみたりもしましたが
どうもPCブラウザでは確り今した指定が有効になるのにiPhoneだけサイズ指定が無視される現象が続き
漸くiPhoneのフォント指定が無効化されている状況に気付いたのでした。
従って当該問題は上の参考スタイルシートに赤字で示す如く
tbody
タグに
-webkit-text-size-adjust: 100%;
を適用したら一発で直ったもので以下の様に目論見通りに表示される様になりました。

スクロールは以下のような具合に働きます。 画像は其れらしく見えるように作成したものです。

スマホが独自機能としてユーザービリティを考慮した表示に於いて サイト製作者の意図とは別に設定する利便性は時には有用ですが 時には意図せぬ結果を招き害を齎す場面もあり得ます。 パラグラフタグや区分タグで括るだけなど殆どの場合は問題がありませんが 少し凝っただけで潜在的な問題が表面化してしまうのは困りものでしょう。 今回の場合は振り仮名や表組みをサイト表示に付加するだけですので 其れ程凝った記述でもありませんしユーザービリティを考慮したものでもあれば スマホのお節介は本末転倒の感もあります。 其の点迄鑑みた実装をスマホブラウザには望みたいものですが なかなか難しい面もあるのは容易に想像がつきますので 矢張り本記事の如き各場面其々に於いての対応はまだまた必須のものであるようです。
其々各箇の問題で有れば記事にもしなかったものですが 今回はスマホ独自のフォントサイズ適正化問題と表のレスポンシブ問題の ちょうど複合した問題でしたので記事として記し残した次第です。
