リファクタリングとはWikipediaに依れば以下の如く説明されています。
リファクタリング (refactoring) とは、コンピュータプログラミングにおいて、プログラムの外部から見た動作を変えずにソースコードの内部構造を整理することである。
さて ゲームオーバー画面で表示されるアニメが重複描画される問題 を解決する為のコードは 目論見を達成するだけの為に動けば宜しいと言う些か力技の過ぎるコードでした。 此れにリファクタリングを施し度実践したのが今回の記事となります。

IT database for myself
リファクタリングとはWikipediaに依れば以下の如く説明されています。
リファクタリング (refactoring) とは、コンピュータプログラミングにおいて、プログラムの外部から見た動作を変えずにソースコードの内部構造を整理することである。
さて ゲームオーバー画面で表示されるアニメが重複描画される問題 を解決する為のコードは 目論見を達成するだけの為に動けば宜しいと言う些か力技の過ぎるコードでした。 此れにリファクタリングを施し度実践したのが今回の記事となります。


プレイしたゲームに於いてハイスコアを獲得したか否かに応じて ゲームオーバー画面に表示するアニメーションを変更しようとゲーム起動時 AppDelegate.mに生成した可変辞書 toyBox を以てハイスコアフラグをゲームオーバー画面に渡して分岐条件とすべく実装したのが前回の記事 ハイスコアに準じてUIViewぱらぱらアニメを変更する だったのですが分岐表示には成功したものの問題も発生してしまいました。 ゲームを繰り返す内にアニメーションが重複して描画されてしまうのです。 本稿では此の問題を解決した記事としてものします。
手元の開発ゲームでは リプレイ 機能をもたせていますが此れがトラブルの引き金となりました。 ほんの僅かでも機能追加すればバグの元となるとのセオリーを地で行き 端なくも其の証左となりました。 しかしリプレイ機能は出来得るならば保たせたい機能ではありますので何とか解決を図った次第。

手元の開発ゲームアプリに於いては タイトル画面でぱらぱらアニメを実装 していましたので其の応用でゲームオーバー時にゲームの主人公足る ウパンダ がゲーム画面でボールとなってクルクル回り過ぎた余り 目を回しているアニメーションを表示させるようにしました。 また得点を争うゲームに於いては必要欠くべからざる機能として ハイスコア保存機能 を実装していましたのでハイスコアが如何程であるか其の値を取得出来もします。 此の両者の合わせ技として ハイスコア達成時のゲームプレイのゲームオーバー画面には ハイスコアボードを掲げてハイスコアダンスを踊るウパンダに変更したく考えました。 ハイスコアに応じてUIViewで実装したゲームオーバー画面に表示される ぱらぱらアニメを変更する仕様となる訳です。

求めるゲームの要件から導いた仕様ならずとも 2Dアクションゲームの開発に於いては採用フレームワーク内での 直行座標系 の取り扱いに関する把握は必須となります。 斯くして前稿 Spritekitに於ける座標系 をものしたのでしたが本稿では其の補遺として更に詳細を追ってみたいと思います。
さて以下は Scene クラスでの作業となります。 先ず実装例の一部を示しましょう。

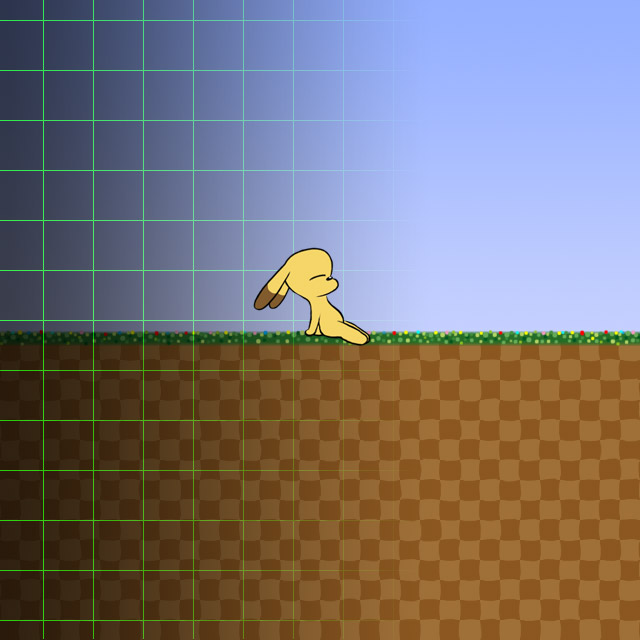
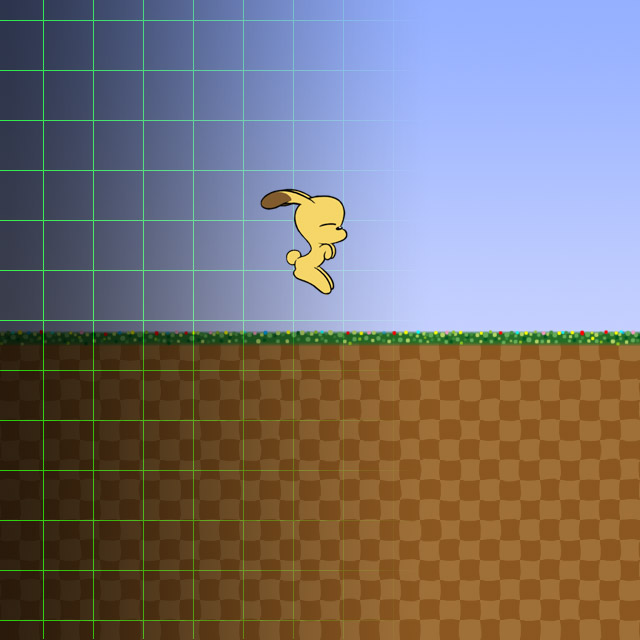
開発iPhoneゲームの目論見には主人公キャラクター ほんまる が飛翔する限りゲームは続行し、力尽きて落下して地面に着地すればゲームオーバーとしたくあります。 加うるに飛翔に関しては下限は地面であるのは当然ながら上方には制限を設けたくありません。 ほんまるは羽搏く力の続く限り何処迄も天空高く舞い上がれる様にしたいのでした。 此れ等方針をプレイヤーに把握願うためにまとめれば以下の如き要件として良いでしょう。
上記2番目の要件を換言すれば 基本的に画面中央に位置を占めるほんまるは上方に向かい限りは中央に位置し続けますが 下方に落ちる際に地面は一定の高さを保たせたいためほんまるは或る閾値を超えたら 中央位置から外れ下方に位置を移行せしめなければならない、となるでしょう。 斯うした方がゲーム操作にダイナミズムが出るだろう判断もあります。
斯くして Spritekit に於いて座標系を把握、操作する必要が起こります。

iPhoneアプリ開発はアップル社が用意する開発環境 Xocde にプロジェクトを作成して行うのでした。 思う処のプロジェクトとは異なる形態に発展してしまった際には プロジェクトを削除 (2016年5月18日記事) したりもしましたが削除する迄もない、 名称だけ変更出来れば其れで宜しい場合なども出来します。 今回はプロジェクト名を変更してみました。
手元の開発アプリはゲームにて邦題が うさ犬が行く と称しますがプロジェクト作成当初の USAINU GO から USAINU GOES へと一般動詞の現在形、三人称単数を表すように変更したく思いました、 どうでも良いと言えばどうでも良く、 殆どプロジェクト名変更のための変更の感もあります。
任天堂スーパーマリオの頃からの王道アクションゲームに採用されてきたのは 右から左に背景画像が送られる無限スクロールで世人にはお馴染みの景色です。 手元の開発ゲームでは此の王道の手法を採用し、 以下の両記事で紹介しもしました。

両者に共通する無限スクロールの実現手法としては地面画像を用意し 此れスプライトインスタンス化して右から左へ移動しつつ繰り返し表示させるものでしたが、 移動には SpriteKit に備え付けの SKAction クラスの moveToX アクションを用いて実装していました。 此れを今回は update メソッドに依る実装に改変します。

テクスチャアトラスを用いてiPhoneゲームアプリにアニメーションを追加する記事を 幾つか配信して来ましたが参考サイトに素材迄頼る飽く迄試験的な試行でした。
オリジナルゲームを開発するのですからオリジナルのキャラクターを用いるのは必定、 耳で羽搏き空を飛べる うさ犬 なる種族に属する ほんまる と称す右上に表示されるキャラクターを追加すべく試行するのですが ゲームとしては此のキャラクターが地面と接触すると減点となる仕様を基本とします。 従ってほんまるには勿論地面の側にも一定の仕掛けが必要となってきます。
ゲーム開発に於いては勢いアニメーションに紙幅を割かざるをえませんが UIにアニメーションを有効活用するiPhoneアプリとなれば尚更でしょう。 ブログにすれば記事数は増える道理です。 本ブログには2016年6月28日の記事 で先ずキャラクターにアニメーションさせ、 2016年7月3日の記事 にてはアニメーションの向きを変えさせしめましたが、 未だ足踏みに留まる処でしたので 加えてキャラクターにiPhone画面上を縦横無尽に動き回らせたいと思うのが人情でしょう。

例に依って参考情報の教示を受けたのは Ray Wenderlich の2013年9月24日の記事 アニメーションとテクスチャアトラス にて現在では英語に依るプログラム言語を Objective-C から Swift に書き換え2015年2月4日に配信された以下の情報ページです。
参考サイトの素材迄利用させて貰って 本ブログ2016年6月28日の記事 では取り敢えずiPhone上で動かし得たアニメーションでしたが、 その際参考にするばかりかアニメーション用画像素材迄提供を受けた Ray Wenderlich の2013年9月24日の記事 アニメーションとテクスチャアトラス では更に関連情報が記載されています。 今回はSpriteKitでテクスチャアトラスを用いたアニメーションを採用するに当たって理解を深めるために 其の内容を実践してみました。
因みに現在では Ray Wenderlich では此処で参考にした日本語の情報 は削除されていますが なお英語に依る当該ページが用意されています。 ただし此処で参考にした際は Objective-C に於ける情報でしたが現在は現状を踏まえ Swift に置き換えられた情報が提供されています。